Thông báo đẩy cho phép bạn dễ dàng gửi thông tin đến đối tượng bất kỳ..miễn là họ đã đăng ký nhận thông báo từ website của chúng ta.
Ngay sau khi họ đăng ký nhận thông báo từ chúng ta, bất kể họ có Online hay không..thì thông báo vẫn được gửi đến thiết bị mà họ đang sử dụng. Đó có thể là máy tính, máy tính bảng và thậm chí cả điện thoại thông minh.
Tuy nhiên nếu bạn sử dụng Website bằng WordPress, chắc chắn bạn sẽ được hỗ trợ rất nhiều về tính năng thông báo đẩy này. Hiện nay trên WordPress có rất nhiều Plugin giúp bạn gửi thông báo đẩy này đến người dùng..
Vậy Plugin nào được nhiều người sử dụng nhất, và cách cài đặt nó ra sao? Để hiểu thêm bạn với chúng tôi cùng bóc tách vấn đề này nhé.
1. Lý do nên thêm thông báo đẩy vào trang web WordPress của bạn
Vì hơn 70% khách truy cập website của bạn sẽ không bao giờ quay lại, do đó điều cần thiết là bạn phải cố gắng đưa họ quay trở lại website của chúng ta.
Để làm được điều này bạn có thể sử dụng một số kênh để thu hút mọi người đăng ký nội dung của bạn, bao gồm:
Truyền Thông Xã Hội
Thư Điện Tử Quảng Cáo
Tiếp Thị Qua Sms
Thông Báo Đẩy Web
Trong số những cách được đề cập ở trên, tiếp thị qua email vẫn được sử dụng rộng rãi và hiệu quả nhất, nhưng thông báo đẩy đang ngày càng trở nên phổ biến hơn.
1.1 Một số lý do tại sao thông báo đẩy hoạt động tốt:
Đối với người đăng ký tiếp thị qua email, mọi người cần đồng ý rõ ràng để nhận thông báo đẩy. Thực tế này chỉ có nghĩa là họ đã quan tâm đến nội dung của bạn và do đó có nhiều khả năng tương tác với các thông báo hơn.
Mọi người có thể đăng ký nhận thông báo đẩy chỉ vài thao tác đơn giản
Gần như tất cả các thông báo đẩy đều được gửi vì chúng không dựa trên bất kỳ thuật toán nào.
Người đăng ký có thể kiểm soát thông báo đẩy – chúng có thể bị tạm dừng hoặc tắt hoàn toàn một cách dễ dàng.
Chúng là duy nhất, vì không có quá nhiều công ty đang sử dụng chúng.
Các trang web lớn như Facebook, LinkedIn và Pinterest đã bắt đầu sử dụng thông báo đẩy vì họ nhận ra hiệu quả không ngờ của chúng.
Thông báo đẩy trên web hấp dẫn hơn tiếp thị qua email, SMS và chia sẻ trên mạng xã hội. Theo đồ họa thông tin này của Oracle, chúng có tỷ lệ mở cao hơn 50% so với tiếp thị qua email và 2 lần CTR (tỷ lệ nhấp).
Bây giờ bạn đã biết những lợi ích của thông báo đẩy, hãy xem việc thêm chúng vào trang web WordPress của bạn đơn giản như thế nào.
2. Cách Thêm thông báo đẩy web vào WordPress bằng OneSignal
Đầu tiên bạn truy cập OneSignal.com , nhấp vào Bắt đầu miễn phí nút, sau đó nhập tên của bạn, email và Công ty hoặc Tên tổ chức. Tiếp theo, nhấp vào nút Tạo tài khoản .
Ngoài ra, bạn có thể đăng ký bằng tài khoản Facebook, Google hoặc GitHub của mình.
Xin lưu ý: Gói miễn phí của OneSignal bao gồm di động không giới hạn và lên đến 30.000 người đăng ký web push. Sau khi hoàn tất quá trình đăng ký, bạn sẽ được đưa đến trang tổng quan OneSignal.
Chọn tên cho ứng dụng của bạn để giúp bạn xác định nó (bạn có thể chỉ cần sử dụng tên miền của mình để đơn giản hóa mọi thứ). Sau đó, nhấp vào nút Thêm ứng dụng . Trên màn hình tiếp theo, bạn sẽ cần chọn một nền tảng cho ứng dụng thông báo đẩy của mình. Chọn Web Push và nhấp vào nút Tiếp theo .

Sau đó, bạn sẽ được đưa đến một trang mà bạn cần chọn loại tích hợp sẽ được sử dụng. Chọn WordPress , sau đó cuộn trang xuống một chút.

Tại đây, bạn sẽ nhập các chi tiết sau:
- Tên trang web
- URL trang web
- URL biểu tượng mặc định (xem hướng dẫn bên dưới để sao chép đường dẫn hình ảnh từ hình ảnh trong thư viện phương tiện WordPress của bạn)

Để nhận URL biểu tượng trang web (biểu tượng yêu thích) của bạn, chỉ cần truy cập vào thư viện phương tiện WordPress của bạn và tìm biểu tượng trang web của bạn. Sau đó, nhấp vào mục phương tiện và đi xuống trường Sao chép liên kết và lấy URL.
Bên dưới trường URL biểu tượng mặc định, bạn sẽ thấy một nút chuyển đổi mà bạn có thể bật nếu vì lý do nào đó mà trang web của bạn không sử dụng SSL. Nếu bạn bật tính năng này, bạn sẽ cần nhập nhãn vào trường Chọn Nhãn .
Nhãn này là tên miền phụ an toàn được lưu trữ trên máy chủ OneSignal, sẽ được sử dụng để gửi thông báo đẩy cho trang web của bạn.

Với các thay đổi của bạn đã được lưu, bây giờ bạn sẽ thấy ID APP và API KEY , bạn sẽ cần sao chép và dán vào tab Cấu hình plugin OneSignal của trang tổng quan WordPress của mình.

Các App ID và REST API chính chỉ cho phép bạn gửi thông báo đẩy sử dụng trình duyệt Chrome và Firefox.
Để gửi thông báo đẩy trong Safari, bạn cần có ID Web Safari.

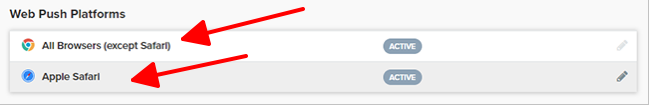
Quay lại trang OneSignal và nhấp vào Cài đặt ở trên cùng. Tiếp theo, nhấp vào biểu tượng bút chì bên cạnh Apple Safari trong Web Push Platforms.

Tại đây, bạn cần nhập các thông tin sau:
Tên trang web
URL trang web
Bạn cũng có thể tải lên biểu tượng trang web, biểu tượng này được khuyến nghị. Nhấp vào hộp bên cạnh “Tôi muốn tải lên các biểu tượng thông báo của riêng mình.”
Sau đó, bạn sẽ thấy màn hình sau, nơi bạn có thể tải lên biểu tượng từ một nguồn bạn chọn bằng cách nhấp vào nút Chọn tệp .

Sau khi nhấp vào nút Lưu , bạn sẽ thấy ID Web Safari của mình mà bạn cần sao chép và dán vào tab cấu hình OneSignal trong WordPress.

Khi bạn đã dán Safari Web ID vào tab cấu hình của plugin OneSignal trong bảng điều khiển WordPress của mình, bạn lưu lại.
Để đảm bảo thông báo đẩy đang hoạt động, bạn có thể truy cập trang web của mình trong cửa sổ ẩn danh trong Chrome, Firefox hoặc Safari.
Bạn sẽ thấy cửa sổ bật lên thông báo đẩy ở trên cùng bên dưới thanh địa chỉ của trình duyệt, cũng như biểu tượng chuông ở góc dưới cùng bên trái hoặc bên phải của màn hình.

Thông báo web đẩy OneSignal trong trình duyệt trên máy tính để bàn.
Ngoài máy tính để bàn, máy tính xách tay và máy tính bảng, bạn cũng sẽ thấy cửa sổ bật lên thông báo đẩy trong trình duyệt di động.
3: Tùy chỉnh cửa sổ bật lên thông báo đẩy
Cửa sổ bật lên thông báo đẩy cơ bản khá đơn giản. Nó hiển thị logo của bạn và sử dụng ngôn ngữ cơ bản. Hãy tùy chỉnh nó và làm cho nó trở nên cá nhân hơn.
Để điều chỉnh giao diện của cửa sổ bật lên thông báo đẩy, hãy nhấp vào tab Cấu hình , sau đó cuộn xuống phần Cài đặt cửa sổ bật lên HTTP .
Sau đó, nhấp vào công tắc bật tắt bên cạnh Tùy chỉnh văn bản Lời nhắc cửa sổ bật lên HTTP . Bây giờ, bạn sẽ có thể nhập tin nhắn được cá nhân hóa vào các trường sau:
Thông điệp hành động
Tự động chấp nhận tiêu đề (Nhấp vào Cho phép)
Tên trang web
4: Tùy chỉnh biểu tượng chuông thông báo
Lời nhắc của trình duyệt cho các thông báo đẩy và cửa sổ bật lên hiển thị gần đầu cửa sổ trình duyệt của bạn sẽ biến mất ngay sau khi người dùng đóng chúng.
Điều này có lý, nhưng nếu khách truy cập thay đổi ý định và muốn đăng ký nhận thông báo đẩy của bạn thì sao?
OneSignal cũng có biểu tượng chuông có thể hiển thị mọi lúc, giúp ai đó dễ dàng đăng ký nhận thông báo đẩy ngay cả sau khi đóng cửa sổ bật lên.

Trong tab Cấu hình của OneSignal, đi tới khu vực Prompt Settings & Subscription Bell và bật các tùy chọn bạn muốn sử dụng.
Khi bạn đã bật công tắc bật tắt, bạn có thể cuộn xuống và điều chỉnh cài đặt cho từng tùy chọn đã bật.
5: Gửi thông báo đẩy từ trang web WordPress của bạn
OneSignal tự động gửi thông báo đẩy web cho tất cả các bài đăng mới xuất bản trên trang web của bạn. Bạn có thể tắt tính năng này trên toàn cục trong tab Cấu hình trong khu vực Cài đặt Thông báo Tự động .

Điều này rất hữu ích nếu bạn muốn gửi thông báo đẩy theo cách thủ công khi bạn xuất bản hoặc cập nhật một bài đăng. Bạn có thể thực hiện việc này bằng cách đi tới Tài liệu ở phía bên phải của trình chỉnh sửa WordPress Gutenberg mới, sau đó cuộn xuống phần thả xuống Thông báo đẩy của OneSignal và chọn hộp bên cạnh Gửi thông báo khi cập nhật bài đăng .
6: Tạo thông báo đẩy chào mừng cho người đăng ký mới (tùy chọn)
Ngoài việc gửi thông báo đẩy cho nội dung trang web mới, bạn có thể tạo một thông báo để chào mừng những người đăng ký mới của mình. Để thực hiện việc này, hãy truy cập liên kết OneSignal Push ở thanh bên trái của bảng điều khiển WordPress của bạn.
Sau đó, nhấp vào tab Cấu hình và cuộn xuống khu vực Cài đặt Thông báo Chào mừng .
Bật công tắc bật tắt và bạn có thể tùy chỉnh các trường Tiêu đề , Tin nhắn và URL nếu muốn. Bạn cũng có thể để chúng ở chế độ mặc định.
Giờ đây, khi người dùng mới đăng ký nhận thông báo đẩy, họ sẽ nhận được thông báo chào mừng.
7. Kết luận
Trong hướng dẫn này, tôi đã chỉ cho bạn cách thêm thông báo đẩy web vào trang web của bạn một cách nhanh chóng và dễ dàng bằng cách sử dụng dịch vụ của OneSignal kết hợp với plugin WordPress
Mặc dù có những plugin thông báo đẩy web khác mà bạn có thể sử dụng, nhưng tại VFFTECH, chúng tôi sử dụng và khuyên dùng OneSignal.
Nhìn chung OneSignal rất tuyệt vì:
Họ cung cấp một plugin WordPress miễn phí với thông báo đẩy trên web và thiết bị di động không giới hạn cho tối đa 30.000 người đăng ký.
Tất cả các gói của họ (bao gồm cả gói miễn phí) đều bao gồm các tính năng nâng cao như phân đoạn, bản địa hóa, theo dõi Google Analytics và một API chính thức.
Nó có thể được đồng bộ hóa với tất cả các dịch vụ tiếp thị qua email hàng đầu để gửi bản tin email của bạn bằng cách sử dụng thông báo đẩy trên web.
Cảm ơn https://www.mprstudio.com/adding-push-notifications-to-wordpress-site/ đã cho chúng tôi tham khảo bài viết này. Hẹn gặp lại trong bài viết tiếp theo.