Schema Markup được nhắc đến rất nhiều trong SEO Onpage. Cùng với những tiêu chí khác, Schema Markup có thể giúp thứ hạng SEO của bạn tăng cường, cung cấp dữ liệu bổ sung cho các công cụ tìm kiếm. Cũng như sử dụng tốt hơn các công cụ khác như nền tảng phương tiện truyền thông xã hội và bảng kiến thức Google.
Có một số cách mà bạn có thể thêm Schema vào trang web của mình, có thể là đặt một Plugin hoặc bằng cách thêm đoạn mã.
Trong bài đăng này, chúng tôi sẽ giải thích đánh dấu Schema là gì, cho bạn thấy một số lợi ích và cung cấp cho bạn một số ví dụ. Bạn cũng sẽ tìm hiểu cách thêm đánh dấu Schema vào trang web WordPress của mình.
I.Cài Schema vào WordPress bằng Rank Math Seo
1. Schema Markup là gì
Schema Markup là một ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc, giúp công cụ tìm kiếm có thể hiểu được nội dung của bạn đang nói gì. Từ đó cơ sở dữ liệu của google sẽ phân loại nội dung củabài viết, giúp bọ google hiểu nội dung của bài viết…Từ đó tỷ lệ lên top của bài viết bất kỳ cũng cao hơn.
Ví dụ:
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop=”name”>Avatar</h1>
<span>Director: <span itemprop=”director”>James Cameron</span> (born August 16, 1954)</span>
<span itemprop=”genre”>Science fiction</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
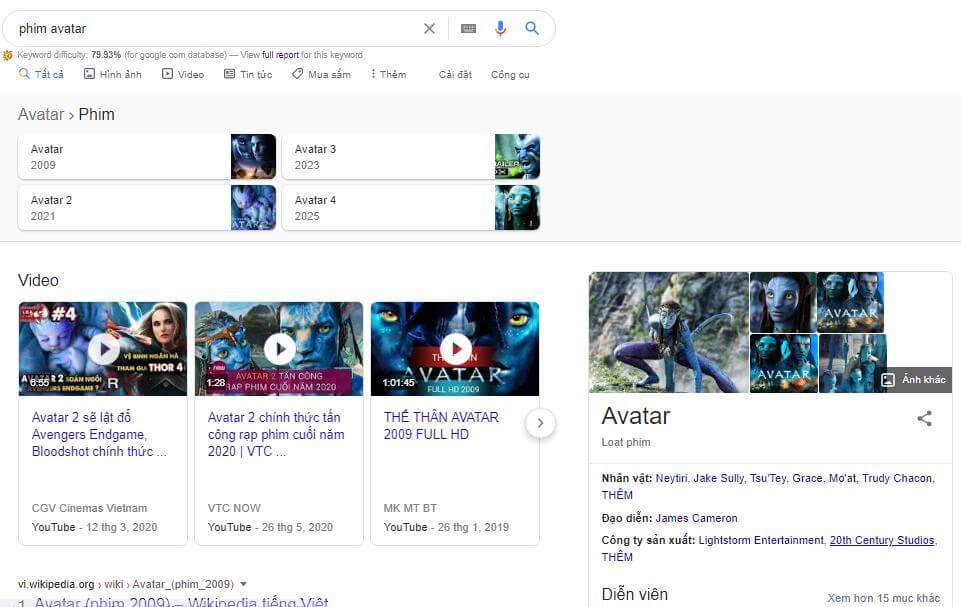
Đây là Schema về một bộ phim Avatar.

Schema là một lớp dữ liệu bổ sung cho nội dung của bạn. Nó cung cấp cho các công cụ tìm kiếm biết website của bạn là về một tổ chức, một người, một địa điểm, nội dung hay thậm chí là một bộ phim.
Điều này có nghĩa là khi mọi người đang tìm kiếm những thứ đó, họ có nhiều khả năng nhận được kết quả chính xác. Điều này làm cho nhiều khả năng không chỉ các trang của bạn sẽ được tìm thấy trong kết quả tìm kiếm, mà còn có các bảng kiến thức chính xác trong Google. Đồng thời các tài khoản mạng xã hội của bạn sẽ liên kết hiệu quả với trang web của bạn và tăng thứ hạng tìm kiếm của bạn.
2. Lợi ích khi thêm Schema vào Website của bạn.
Lợi ích khi thêm mã Schema vào Website chính là SEO. Bằng cách cung cấp dữ liệu theo ngữ cảnh cho các công cụ tìm kiếm, điều đó cho thấy nhiều khả năng trang web WordPress của bạn sẽ có thứ hạng cao hơn trong SERPs.
Vì vậy, nếu bạn đang điều hành một trang cá nhân với blog của riêng mình , bạn có thể nói với các công cụ tìm kiếm rằng trang của bạn đại diện cho một người và người đó là ai. Nhờ đánh dấu Schema, bạn cũng có thể liên kết trang web của mình với các tài khoản truyền thông xã hội cá nhân.
Cũng có những lợi ích cho SEO phụ thuộc vào vị trí. Bạn có thể sử dụng đánh dấu Schema để thông báo cho các công cụ tìm kiếm nơi trang web của bạn được đặt hoặc nơi tổ chức mà nó đại diện. Nếu mọi người đang tìm kiếm một loại hình kinh doanh cụ thể trong khu vực của bạn, bạn sẽ có được thứ hạng công cụ tìm kiếm cao hơn.
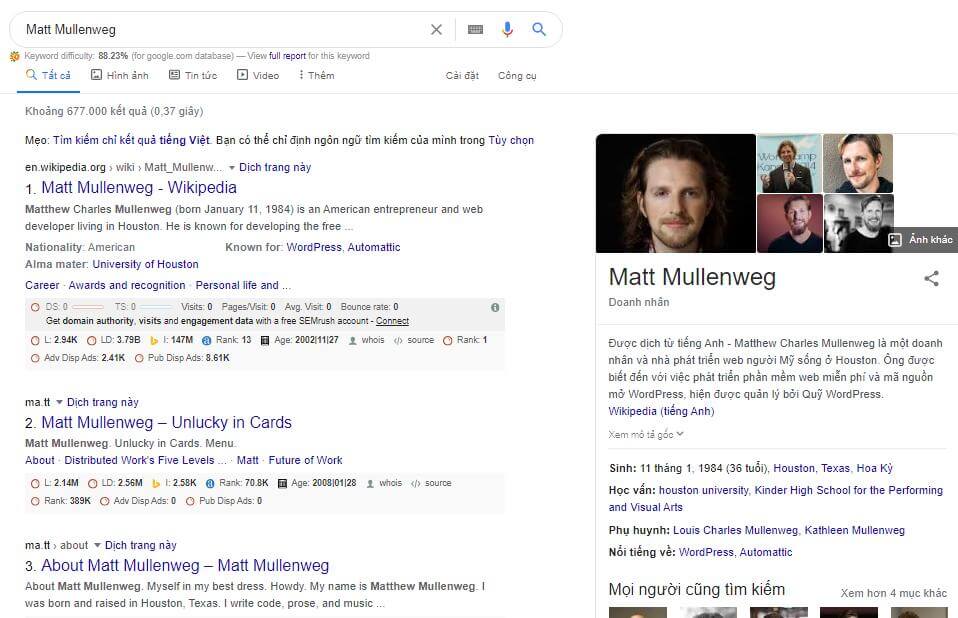
Cũng như SEO, đánh dấu Schema sẽ giúp với bảng kiến thức trong Google. Bảng kiến thức là khu vực thông tin được hiển thị bên phải kết quả tìm kiếm. Chúng liên quan đến các thuật ngữ tìm kiếm và sẽ cung cấp các bảng giàu thông tin từ nhiều nguồn khác nhau.
Ví dụ: Tôi là một fan của Matt Mullenweg, tôi tìm từ khóa này trên Google. Ngay lập tức kết quả trả về như hình ảnh bạn thấy đó.

Không chỉ hiển thị hình ảnh to bự chat bên phải màn hình, mà nó còn hiển thị những trang web như: Facebook, Linkedin, About…đều nói về Matt Mullenweg. Đó là điểm khác biệt khi sử dụng Schema.
3. Các loại Schema bạn cần biết
Có một danh sách đầy đủ các loại dữ liệu tại lược đồ.org và những loại được sử dụng phổ biến nhất là:
Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries etc.
Embedded non-text objects: AudioObject, ImageObject, VideoObject.
Event.
Organization.
Person.
Place, LocalBusiness, Restaurant, and more.
Product, Offer, AggregateOffer.
Review, AggregateRating.
Podcast.
Đây chỉ là một tập hợp con nhỏ của các loại dữ liệu có sẵn: có hàng tá, nếu không phải là hàng trăm trong số chúng. Và còn nhiều thứ được thêm vào mọi lúc. Ví dụ, Schema 6.0 đã thêm các loại dữ liệu mới bao gồm MediaGallery, SportsEvent, FloorPlan và các thuộc tính bổ sung cho JobPosting.
Và còn rất nhiều loại Schema khác nữa bạn có thể xem ở đây https://technicalseo.com/tools/schema-markup-generator/
4. Làm thế nào để thêm Schema vào WordPress
4.1 Thêm đánh dấu lược đồ thông qua chủ đề của bạn
Một cách để thêm đánh dấu Schema vào trang web WordPress của bạn là cài đặt Themes đã bao gồm cấu trúc Schema.

4.1.1 The Schema
Theme The Schema miễn phí được thiết kế để tăng cường SEO. Nó bao gồm Schema như một phần của mã của nó và tuyên bố nó sẽ giúp tăng thứ hạng công cụ tìm kiếm của bạn . Đồng thời, nó cũng có các cải tiến hiệu suất tích hợp.

4.1.2 Schema Lite
Schema Lite là một Theme WordPress thân thiện với SEO và tốc độ tải nhanh. Ngoài ra có các đoạn mã phong phú để giúp các công cụ tìm kiếm xác định tất cả các phần của trang web của bạn và xếp hạng bạn cao hơn

4.1.3 Schema
Chủ đề Schema cao cấp có thiết kế tương tự Schema Lite, nhưng có nhiều tính năng tăng cường SEO hơn. Nó bao gồm một trang tùy chọn nơi bạn có thể thêm thông tin về trang web của mình sau đó sẽ được thêm dưới dạng đánh dấu Schema.

4.2 Thêm Schema Markup thông qua Plugin WordPress
Hầu hết các trang web đã được cài đặt một themes nhất định, vì vậy bạn khi bạn không muốn thay đổi themes của mình , nhưng theme bạn sủ dụng không thể thêm Schema thủ cộng được. Do đó, tin vui là có những plugin bạn có thể sử dụng để thêm đánh dấu Schema vào trang web WordPress của mình.
4.2.1 Plugin Schema
Plugin Schema giúp dễ dàng thêm đánh dấu Schema vào WordPress. Nó có một số tính năng hữu ích như cho phép các loại lược đồ khác nhau trên cơ sở từng loại hoặc mỗi loại bài đăng và nó tương thích với các loại bài đăng tùy chỉnh.
Plugin này sử dụng JSON-LD (định dạng Dữ liệu được liên kết nhẹ), đây là những gì được Google khuyến nghị và cũng được Bing hỗ trợ.
Để kích hoạt Plugin này các bạn chỉ cần, Plugins > Add New -> tìm Schema -> Cài đặt -> Kích hoạt.

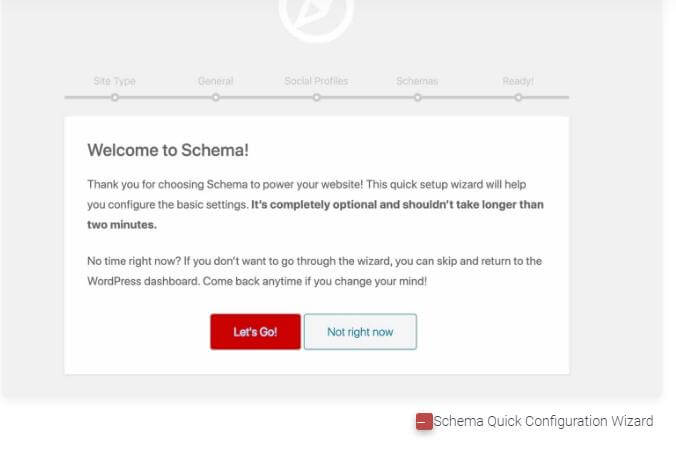
Khi plugin được cài đặt và kích hoạt, hãy đi tới Schema> Cài đặt để bắt đầu thêm đánh dấu Schema vào trang web của bạn. Điền thông tin cơ bản, như vị trí của các trang Giới thiệu và Liên hệ của bạn, cùng với việc thêm logo.
Sau đó click Quick Configuration Wizard để thiết lập mọi thứ.

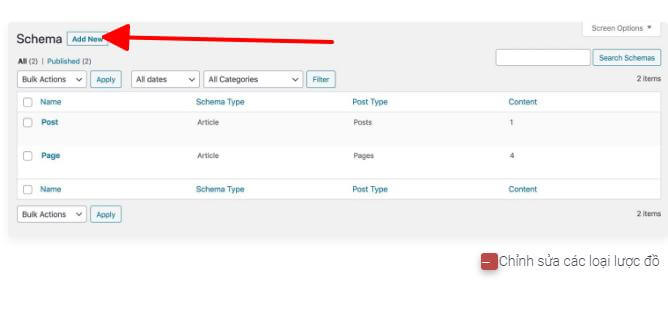
Tiếp tục bạn sẽ tạo Schema cho loại mà bạn cần. Ví dụ ảnh dưới đây chúng tôi tạo Schema cho Page và Post, đều thuộc mục Article. Vì đây là thể loại bài post, hoặc dịch vụ thì nên chọn mục này. 
Nếu bạn muốn thêm mới, thì hãy bấm nút Add New để thêm theo ý mình nhé.
Nếu bạn muốn điều chỉnh thêm các cài đặt của mình, hãy chuyển đến tab Cài đặt . Bạn cũng có thể thêm tiện ích mở rộng bằng cách vào Schema> Tiện ích mở rộng . Tại đây, bạn có thể thêm các bổ sung cho WooC Commerce . Ngoài ra bạn cũng có thể nâng cấp thêm để trải nghiệm hết một số tính năng khác.
4.2.2 Plugin Schema Pro
Một plugin cao cấp thay thế sẽ thêm đánh dấu Schema nâng cao vào trang web WordPress của bạn là plugin Schema Pro .
Các tính năng của nó bao gồm:
Hỗ trợ cho một loạt các loại dữ liệu.
Tự động hóa hoàn toàn để dữ liệu lược đồ được thêm vào các bài đăng và trang mới và hiện có.
Hỗ trợ cho các loại bài tùy chỉnh, phân loại và lưu trữ.
Hỗ trợ trường tùy chỉnh.
Khả năng mở rộng nó và thêm đánh dấu.
4.2.3 Alternative plugins
Schema và Schema Pro không phải là các plugin duy nhất sẽ thêm đánh dấu lược đồ.org vào trang web của bạn.
Dưới đây là một số cách khác để thêm Schema vào website của bạn, bạn có thể tham khảo thêm nhé.
All In One Schema Rich Snippets
Schema and Structured Data for WP & AMP
Markup (JSON-LD) structured in schema.org
WP Review (adds Schema markup specifically for reviews).
4.3 Thêm Schema Markup thông qua Plugin Yoast SEO
Nếu bạn đã sử dụng plugin Yoast cho SEO trên trang web WordPress của mình, thì tin vui là bạn có thể sử dụng plugin này để thêm đánh dấu Schema. Nó không có nhiều tính năng chuyên dụng như các Plugin Scema khác, nhưng Yoast Seo cũng hỗ trợ cài mã Shema vào bài viết, hoặc bài dịch vụ.
Vậy cách cài đặt Schema này trong Yoast Seo này như thế nào, cùng xem qua nhé.
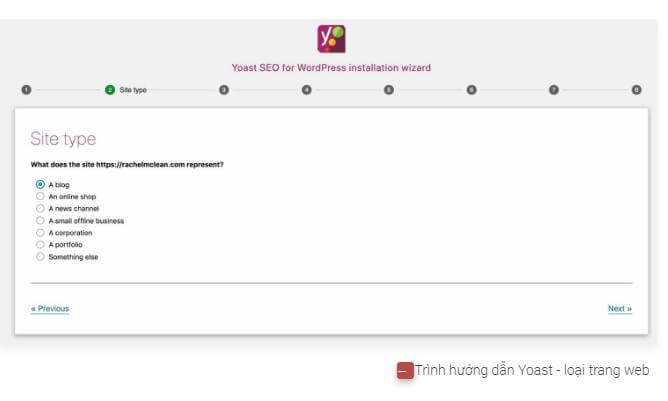
Trước tiên, bạn sẽ được hỏi loại trang web của bạn là gì?

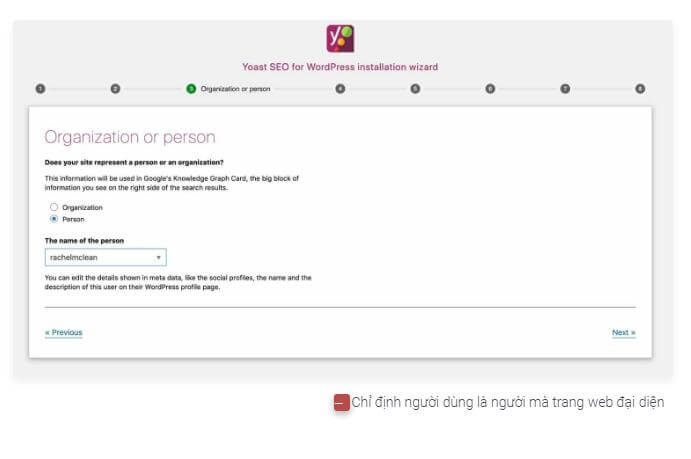
Sau đó, bạn được hỏi tên của người hoặc tổ chức. Nếu đó là một tổ chức, bạn cũng cần tải lên logo. Trong ảnh chụp màn hình bên dưới, tôi đã chọn người dùng làm người mà trang web đại diện. Nếu bạn cần thay đổi chi tiết về người đó, bạn làm điều đó thông qua trang hồ sơ của họ.

Nếu trang web của bạn đại diện cho một người không có tài khoản người dùng, bạn có hai tùy chọn. Chọn tùy chọn Organization và điền thông tin chi tiết như thể người đó là tổ chức hoặc thiết lập tài khoản người dùng với địa chỉ email là riêng của riêng bạn, vì vậy khách hàng của bạn sẽ không bắt đầu nhận email từ hệ thống.
Nếu bạn muốn cập nhật từng loại thực thể ( entity ) cho website của mình, bạn có thể SEO > Search Appearance -> General tab. Sau đó bạn cuộn xuống Knowledge Graph & Schema.org và điền chi tiết chính xác vào đó
Nếu trang web của bạn đại diện cho một cá nhân, bạn có thể chọn người dùng từ danh sách thả xuống và plugin sẽ lấy thông tin về người dùng đó từ hồ sơ người dùng của họ. Vì vậy, nếu đó là bạn, hãy đảm bảo bạn điền vào hồ sơ người dùng của bạn với thông tin về tên và tài khoản truyền thông xã hội của bạn.
Nếu trang web đại diện cho một tổ chức hoặc một người không có tài khoản người dùng, bạn chỉ cần nhập thông tin về người hoặc tổ chức đó thay vì chọn người dùng. Để làm điều này bạn chỉ cần SEO > Social.
5. Làm thế nào để thêm Schema vào WooCommerce Store
Nếu bạn đang điều hành một cửa hàng WooC Commerce , sẽ có nhiều lợi ích hơn từ việc triển khai đánh dấu Schema. Nếu các công cụ tìm kiếm hoàn toàn hiểu cửa hàng của bạn bán gì và thị trường chính của nó ở đâu, nhiều khả năng họ sẽ hiển thị cửa hàng của bạn cho loại khách truy cập bạn muốn. Vì vậy, đáng để thêm đánh dấu Schema vào cửa hàng WooC Commerce của bạn để tăng cường SEO.
5.1 Tại sao thêm Schema Markup vào Cửa hàng của bạn
Thêm đánh dấu Schema vào cửa hàng của bạn cho mọi người biết về hai điều quan trọng.
Đầu tiên là thương hiệu: The Organization type and its subtypes sẽ cho các công cụ tìm kiếm và thu thập thông tin về trang web của bạn. Đồng thời cũng giúp cho công cụ biết website bạn đang bán những mặt hàng nào.
Bạn cũng có thể sử dụng đánh dấu Schema để đánh dấu các loại bài đăng của mình. Bằng cách này, các công cụ tìm kiếm biết rằng bạn đang bán sản phẩm. Điều này tối đa hóa cơ hội của bạn để có được kết quả tìm kiếm Mua sắm.
Bạn cũng có thể sử dụng đánh dấu Schema để đánh dấu các loại bài đăng của mình. Bằng cách này, các công cụ tìm kiếm biết rằng bạn đang bán sản phẩm. Điều này tối đa hóa cơ hội của bạn để có được kết quả tìm kiếm khi khách hàng có nhu cầu mua sắm.
5.2 Thêm Schema Markup vào WooC Commerce với Plugin WordPress
Có một vài plugin cho phép bạn thêm đánh dấu Schema vào WooC Commerce của mình :
Yoast WooC Commerce SEO là một plugin cao cấp cho phép bạn thêm đánh dấu Schema tương tự vào cửa hàng của mình vì plugin Yoast bình thường sẽ cho phép bạn thêm vào một trang web chung.
WPSSO Core (Premium) bao gồm đánh dấu thương mại điện tử cho các cửa hàng WooC Commerce. Nó có cấu trúc phí dựa trên số lượng cài đặt WordPress bạn đang chạy.
Schema WooC Commerce là một tiện ích mở rộng WooC Commerce cho plugin lược đồ mà chúng tôi đã xem ở trên, bổ sung đánh dấu Schema có liên quan vào cửa hàng thương mại điện tử của bạn.
5.3 Cách thêm Schema vào WordPress theo cách thủ công
Tùy chọn cuối cùng để thêm đánh dấu Schema vào trang web WordPress của bạn là thực hiện thủ công mà không cần plugin. Điều này có lợi ích của việc không có thêm mã nhưng sẽ mất nhiều công sức hơn.
Bạn có thể làm điều này bằng cách chỉnh sửa các tệp mẫu trong chủ đề của bạn .
Vì vậy, ví dụ, nếu bạn có tệp loop-single.php xuất ra các bài đăng đơn lẻ, thì tệp có thể bao gồm mã như thế này:
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
<h2 class=”entry-title”><?php the_title(); ?></h2>
<?php if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail( medium, array(
‘class’ => ‘left’,
‘alt’ => get_the_title()
) );
?>
<?php } ?>
<section class=”entry-content”>
<?php the_content(); ?>
</section><!– .entry-content –>
</article>
Bạn có thể chỉnh sửa mã đó để bao gồm đánh dấu Schema, như vậy:
<article itemscope itemtype =”http://schema.org/Article” id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
<h2 itemprop=”name” class=”entry-title”><?php the_title(); ?></h2>
<?php if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail( medium, array(
‘class’ => ‘left’,
‘alt’ => get_the_title()
) );
?>
<?php } ?>
<section itemprop=”articleBody”>class=”entry-content”>
<?php the_content(); ?>
</section><!– .entry-content –>
</article>
Bạn có thể có thể thêm nhiều hơn, ví dụ, vào hình ảnh nổi bật và bất kỳ siêu dữ liệu nào. Tìm hiểu các loại mặt hàng và thuộc tính áp dụng cho nội dung của bạn trên trang web Schema.org .
Sau đó, bạn cần thêm đánh dấu có liên quan vào từng tệp mẫu hoặc bao gồm các tệp trong chủ đề của bạn, bao gồm tệp tiêu đề.php.
Khi bạn đã thực hiện điều đó, nó sẽ tự động được thêm vào mỗi trang bằng tệp mẫu đó. Bạn có thể thấy bạn cần thêm các tệp mẫu bổ sung cho các loại bài đăng đang sử dụng các tệp cao hơn trong cấu trúc phân cấp, nhưng điều này chỉ có nghĩa là sao chép và đổi tên các tệp hiện có và sau đó thêm đánh dấu Schema.
6. Kiểm tra Schema
Chúng tôi khuyến khích bạn nên kiểm tra Schema trước khi thêm vào Website của mình. Sử dụng Công cụ kiểm tra dữ liệu có cấu trúc của Google .
Mở công cụ trong trình duyệt web của bạn và nhập URL của trang web của bạn. Một số plugin sẽ cung cấp cho bạn một nút liên kết đến điều này ngay từ bảng điều khiển WordPress.
Công cụ kiểm tra của Google sẽ cho biết các khía cạnh nào của đánh dấu Schema có trong trang web của bạn và phần nào còn thiếu. Nếu có bất kỳ thiếu nào mà bạn nghĩ rằng bạn cần, sau đó bạn có thể quay lại và điều chỉnh cài đặt plugin của mình hoặc thêm đánh dấu bị thiếu theo cách thủ công.
II. Kết luận
Thêm Schema markup vào trang web WordPress của bạn sẽ giúp bạn SEO dễ dàng hơn. Vì nó sẽ cho các công cụ tìm kiếm biết thêm về trang web của bạn và bối cảnh tồn tại. Hiển thị thông tin liên quan trực tiếp trên trang danh sách của công cụ tìm kiếm có thể là sự khác biệt giữa việc bán hay không .
Hầu hết các trang web chưa sử dụng đánh dấu Schema, vì vậy nếu bạn dành một khoảng thời gian ngắn để thêm tính năng này, bạn sẽ ngay lập tức vượt lên trên các đối thủ cạnh tranh. Bạn có thể thực hiện thủ công, sử dụng plugin SEO như Yoast hoặc cài đặt Plugin Schema chuyên dụng trên trang web của bạn