Theo dữ liệu từ WebsiteSetup, khoảng 70% người sử dụng tin rằng tốc độ tải của trang web có tác động lớn đến khả năng mua sắm trực tuyến của họ. Thêm vào đó, gần 45% trong số đó cho biết họ sẽ không thực hiện giao dịch trên một trang web nếu thời gian tải không đáp ứng kỳ vọng của họ.
Một trong những nguyên nhân chính gây ra tình trạng tải trang chậm là do hình ảnh chưa được tối ưu hóa đúng cách. Điều này có nghĩa là các tệp hình ảnh quá nặng khiến cho trang web hoạt động kém hiệu quả và chiếm nhiều dung lượng lưu trữ. Vì lý do này, bài viết dưới đây từ VFFTECH sẽ giới thiệu 10 phương pháp tối ưu hóa hình ảnh cho website chuẩn SEO mà bất kỳ ai cũng có thể thực hiện.
I. Tối ưu hóa hình ảnh là gì?

Tối ưu hóa hình ảnh (Image optimization) là quá trình giảm kích thước hoặc nén tệp hình ảnh một cách tối đa mà vẫn giữ được chất lượng khi hiển thị trên điện thoại và máy tính. Nhờ vậy, không gian lưu trữ trên server của website sẽ được giải phóng, giúp rút ngắn thời gian tải trang. Phương pháp này cũng liên quan đến SEO hình ảnh, tức là làm cho banner hoặc hình ảnh sản phẩm của doanh nghiệp đạt thứ hạng cao trên Google và các công cụ tìm kiếm hình ảnh khác.
Mục tiêu của việc tối ưu hóa hình ảnh là tạo ra các hình ảnh có chất lượng tốt với kích thước tệp nhỏ nhất có thể. Có ba yếu tố chính cần chú ý để đạt được mục tiêu này và nâng cao hiệu suất của website:
- Kích thước tệp hình ảnh (so sánh giữa JPEG, PNG và WEBP)
- Mức độ nén hình ảnh
- Kích thước chiều cao và chiều rộng của hình ảnh
II. Tại sao việc tối ưu hóa hình ảnh cho website lại cần thiết?
Hình ảnh là yếu tố chủ yếu làm tăng kích thước tổng thể của trang, khiến cho tốc độ tải của website bị chậm lại. Theo dữ liệu từ HTTP Archive, hình ảnh không được tối ưu hóa chiếm đến 75% trọng lượng tổng cộng của một trang web. Điều này có thể gây ảnh hưởng tiêu cực đến hiệu suất của website bạn.
Việc tối ưu hóa hình ảnh sẽ giúp giảm trọng lượng của website và là nguyên tắc quan trọng trong thiết kế các website thương mại điện tử hiệu quả. Cụ thể, nó mang lại những lợi ích sau:
- Tăng cường tốc độ tải trang
- Nâng cao trải nghiệm của người dùng trên website
- Cải thiện khả năng tìm kiếm
- Tăng thứ hạng SEO
- Giảm yêu cầu về không gian lưu trữ trên server
- Nâng cao tỷ lệ chuyển đổi
- Tăng cường mức độ tương tác của người dùng
III. 10 phương pháp tối ưu hóa hình ảnh cho website hiệu quả nhất
1. Đặt tên ngắn gọn, liên quan trực tiếp đến nội dung hình ảnh

Rất dễ để tải hình ảnh lên website và giữ nguyên tên tệp mặc định mà máy ảnh tự động tạo ra. Tuy nhiên, khi nói về SEO cho hình ảnh, việc sử dụng các từ khóa liên quan là rất quan trọng để nâng cao thứ hạng của website trên các công cụ tìm kiếm.
Việc tạo ra tên tệp mô tả, giàu từ khóa là rất cần thiết để tối ưu hóa hình ảnh. Các công cụ tìm kiếm không chỉ thu thập thông tin văn bản trên trang web mà còn xem xét tên tệp hình ảnh của bạn.
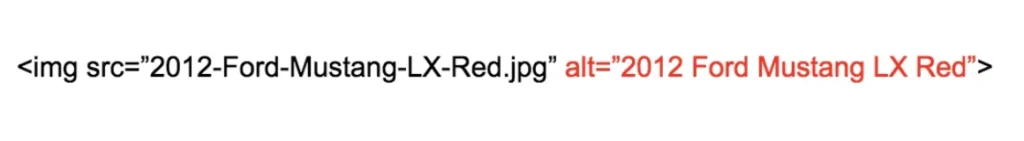
Để hiểu rõ hơn, hãy cùng Ori tham khảo ví dụ dưới đây.
Với bức ảnh ở trên, bạn có thể giữ lại tên gốc mà camera đã tự động gán cho nó, chẳng hạn như DCMIMAGE10.jpg. Tuy nhiên, tốt hơn rất nhiều nếu bạn đổi tên tệp thành “2012-Ford-Mustang-LX-Red.jpg”.
Hãy cân nhắc cách mà khách hàng tìm kiếm sản phẩm trên trang web của bạn. Họ thường sử dụng mẫu tên nào khi thực hiện tìm kiếm? Trong trường hợp trên, người mua xe có thể tìm kiếm bằng các cụm từ như: 2012 Red Ford Mustang LX, Ford Mustang LX Red 2012 hay Red Ford Mustang LX 2012,…
Hãy xem xét phân tích trang web của bạn để xác định các mẫu từ khóa mà khách hàng thường theo dõi. Tiếp theo, hãy tìm ra những mẫu đặt tên phổ biến nhất chứa các từ khóa mà khách hàng có khả năng sử dụng để tìm kiếm. Cuối cùng, áp dụng công thức đó khi đặt tên cho tệp hình ảnh. Nhưng nếu bạn không muốn hoặc không thể thực hiện các bước xác định này, hãy chắc chắn rằng bạn sử dụng các từ khóa có ích và liên quan khi đặt tên cho hình ảnh.
2. Tối ưu hóa thuộc tính alt
Thuộc tính alt là phần văn bản thay thế cho hình ảnh khi trình duyệt không thể hiển thị đúng các bức ảnh. Thuộc tính này cũng giúp tăng cường khả năng khách hàng truy cập vào website của bạn. Ngay cả khi hình ảnh được hiển thị, nếu di chuột qua nó, bạn sẽ thấy văn bản thuộc tính alt (tùy thuộc vào cài đặt của trình duyệt).
Ngoài ra, thuộc tính alt còn gia tăng giá trị SEO cho trang web. Việc thêm các thuộc tính alt phù hợp với các từ khóa liên quan vào hình ảnh trên trang của bạn có thể giúp bạn nâng cao vị trí trong các công cụ tìm kiếm. Thực tế, việc sử dụng thuộc tính alt có lẽ là một trong những cách hiệu quả nhất để các sản phẩm thương mại điện tử của bạn xuất hiện trong tìm kiếm trên web và hình ảnh của Google.
Để hiểu rõ hơn về thuật ngữ này, Ori xin chia sẻ ví dụ sau đây:

Nếu bạn làm SEO, chắc chắn bạn biết rằng ưu tiên hàng đầu khi tối ưu hóa hình ảnh là cần điền thuộc tính alt cho từng hình ảnh sản phẩm trên trang web. Dưới đây, Ori xin gợi ý một số quy tắc đặt tên cho thuộc tính này:
- Hãy mô tả hình ảnh của bạn bằng ngôn ngữ đơn giản, giống như cách đặt tên cho tệp hình ảnh.
- Nếu sản phẩm của bạn có mã model hoặc số sê-ri, hãy sử dụng chúng trong thuộc tính thay thế.
- Tránh nhồi nhét quá nhiều từ khóa vào một thuộc tính thay thế, chẳng hạn như: alt= “mua ngay Ford Mustang với giá tốt nhất trong chương trình này”.
- Không nên dùng thuộc tính alt cho những hình ảnh trang trí (decorative images) vì các công cụ tìm kiếm có thể xử phạt bạn vì tối ưu hóa quá mức.
Cuối cùng, thỉnh thoảng hãy kiểm tra các nguồn trang web cũng như xem thuộc tính alt của bạn có được điền đầy đủ và chính xác hay không.
3. Chọn kích thước hình ảnh một cách hợp lý
Việc hiển thị nhiều góc cạnh của sản phẩm là rất quan trọng để thúc đẩy việc bán hàng. Quay lại ví dụ về Ford Mustang, bạn chắc chắn không muốn chỉ có một bức ảnh của xe, đặc biệt khi bạn muốn bán nó. Thay vào đó, website của bạn cần phải có thêm hình ảnh về nội thất, phần đuôi và động cơ của xe,…
Cách tốt nhất để tận dụng những bức hình bổ sung này là điền đầy đủ thông tin vào các thuộc tính alt của bạn. Và bạn sẽ thực hiện điều này bằng cách tạo thuộc tính thay thế riêng cho từng bức ảnh sản phẩm:
- Nếu tên tệp hình ảnh là: “2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg”, thì hãy sử dụng thuộc tính alt như sau: alt=”2012 Ford Mustang LX Red Leather Trim”.
- Nếu tên tệp hình ảnh là: “2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg”, thì hãy dùng thuộc tính alt như sau: alt=”2012 Ford Mustang LX Red Rear View Air Spoiler”.
Việc thêm mô tả vào thuộc tính alt sẽ giúp khách hàng tiềm năng tìm thấy trang web của bạn khi họ tìm kiếm trên Google hay bất kỳ công cụ tìm kiếm nào khác.
Đến đây, bạn có thể muốn cung cấp những hình ảnh lớn để khách truy cập dễ dàng hình dung và quan sát hơn, từ đó mang lại trải nghiệm tốt cho họ. Tuy nhiên, hãy cẩn thận với điều này vì nó có thể làm tăng thời gian tải trang do kích thước tệp lớn liên quan đến hình ảnh. Vì vậy, VFFTECH khuyên bạn không nên đặt những hình ảnh lớn nhất lên trang web mà hãy giảm kích thước thông qua mã nguồn. Bạn hoàn toàn có thể cải thiện trải nghiệm khách hàng bằng cách cung cấp tùy chọn xem hình ảnh lớn hơn khi khách hàng nhấp vào ảnh và xem trên các cửa sổ pop-up hoặc trên một trang riêng biệt.
4. Tối ưu kích thước hình ảnh
Theo thông tin từ Shopify:
- Gần 50% người tiêu dùng sẽ không đủ kiên nhẫn chờ đợi chỉ ba giây để tải một website thương mại điện tử.
- Trên toàn cầu, thời gian tải trang trung bình của các website đang có xu hướng tăng lên.
- Amazon đã phát hiện nếu thời gian tải trang của họ chậm đi chỉ 1 giây, họ sẽ mất đến 1,6 tỷ USD mỗi năm.
- Google xem thời gian tải trang là một yếu tố xếp hạng trong thuật toán của mình.
Vì vậy, nếu hình ảnh trên website của bạn tải từng phần một và quá trình này kéo dài hơn 15 giây, khả năng cao khách hàng sẽ rời khỏi trang trước khi thấy toàn bộ hình ảnh.
Vậy làm thế nào để ngăn chặn tình trạng này xảy ra trên website của bạn?
Lời khuyên từ Ori là: Khi sử dụng hình ảnh, hãy cố gắng giữ kích thước tệp dưới 70 kilobyte.
Hiện nay, có rất nhiều công cụ trực tuyến cho phép bạn chỉnh sửa hình ảnh với kích thước tệp tối thiểu. Ví dụ, Adobe cung cấp ứng dụng Photoshop Express miễn phí cho điện thoại và máy tính bảng. Mặc dù ứng dụng này không đầy đủ tính năng như phiên bản cho máy tính, nhưng nó vẫn đáp ứng tốt nhu cầu chỉnh sửa cơ bản. Ngoài ra, còn có nhiều công cụ chỉnh sửa ảnh online khác cũng tạo ra những bức ảnh có kích thước tệp hợp lý như PicMonkey, PIXLR, Canva, GIMP,…
Bạn cũng có thể sử dụng một số ứng dụng tự động nén ảnh như JPEGmini, TinyPNG, OptiPNG, ImageOptim hay Trimage,… Tuy nhiên, khi nén ảnh cần chú ý đến sự cân bằng giữa chất lượng và kích thước, vì nén ít thì chất lượng sẽ cao hơn.
5. Lựa chọn định dạng ảnh phù hợp

Hiện tại, có ba loại định dạng tệp phổ biến được sử dụng để đăng hình ảnh lên web: JPEG, GIF và PNG. Hãy cùng Ori tìm hiểu về ba loại tệp này và cách chúng ảnh hưởng đến chất lượng hình ảnh ngay sau đây!
JPEG (hay .jpg) là định dạng tệp hình ảnh tiêu chuẩn dành cho web. Hình ảnh định dạng JPEG có thể được nén đáng kể mà vẫn giữ được chất lượng tốt với kích thước tệp nhỏ. Như bạn có thể thấy trong hình trên, định dạng JPEG mang lại chất lượng ảnh khá tốt với kích thước tệp thấp.
Hình ảnh GIF (.gif) có độ phân giải kém hơn so với hình ảnh JPEG và thường được áp dụng cho những hình ảnh đơn giản như biểu tượng và hình ảnh trang trí. GIF cũng có khả năng hỗ trợ hoạt ảnh. Khi nói đến việc tối ưu hóa hình ảnh, GIF là lựa chọn lý tưởng cho những hình ảnh đơn giản trên trang web với chỉ một vài màu sắc.
Hiện nay, hình ảnh PNG đang dần trở nên phổ biến hơn như một sự thay thế cho GIF. PNG có khả năng hỗ trợ nhiều màu sắc hơn so với GIF và không bị suy giảm chất lượng theo thời gian khi lưu lại như JPEG. Mặc dù định dạng PNG đang ngày càng được sử dụng nhiều hơn, kích thước tệp của nó vẫn có thể lớn hơn nhiều so với JPEG.
Cần lưu ý rằng hình ảnh PNG-24 có kích thước tệp gấp ba lần so với PNG-8. Điều này là lý do tại sao bạn cần thận trọng khi sử dụng PNG.
Dưới đây là cách mà các hình ảnh sẽ hiển thị khi kích thước tệp hình ảnh được cố định ở mức 24 kilobyte cho cả ba loại tệp:
Rõ ràng, JPEG là lựa chọn tối ưu nhất trong khi GIF và PNG phải hy sinh chất lượng hình ảnh để giữ kích thước tệp thấp.
Hầu hết các phần mềm đều có khả năng xuất ra các định dạng tệp đã đề cập nhưng bạn cần phải lựa chọn một cách thông minh để tối ưu hóa website của mình. Dưới đây là một số mẹo bạn nên ghi nhớ khi chọn loại tệp hiển thị:
- Trong hầu hết trường hợp, JPEG sẽ là định dạng hình ảnh tốt nhất cho thương mại điện tử vì nó cung cấp chất lượng hình ảnh cao nhất cho kích thước tệp nhỏ nhất.
- Tuyệt đối không sử dụng GIF cho hình ảnh sản phẩm lớn, vì kích thước tệp sẽ rất lớn và không có phương pháp hợp lý nào để giảm thiểu. Chỉ nên dùng GIF cho hình thu nhỏ và hình ảnh trang trí.
- PNG có thể là một lựa chọn tốt để thay thế cả JPEG và GIF. Nếu bạn chỉ có thể tải lên hình ảnh sản phẩm dưới định dạng PNG, hãy thử dùng PNG-8 thay vì PNG-24. PNG thể hiện ưu điểm cho những hình ảnh trang trí đơn giản nhờ kích thước tệp rất nhỏ.
6. Tối ưu hóa hình ảnh thu nhỏ
Nhiều trang web thương mại điện tử hay blog sử dụng hình ảnh thu nhỏ (thumbnails) để minh họa nhanh chóng cho bài viết hoặc sản phẩm/dịch vụ nhưng có thể chiếm quá nhiều không gian.
Tuy nhiên, thumbnails cũng có thể gây ra nhiều vấn đề nếu bạn không sử dụng đúng cách. Bởi vì chúng thường nằm ở những vị trí quan trọng trong quá trình mua sắm hoặc trải nghiệm của khách hàng trên website, điều này có thể ảnh hưởng đến tốc độ tải trang. Nếu chúng làm chậm quá trình tải trang danh mục của bạn, bạn có thể đánh mất khách hàng tiềm năng.
Để khắc phục vấn đề liên quan đến thumbnails, bạn có thể tham khảo một số phương pháp sau:
- Giảm kích thước tệp của chúng xuống mức tối thiểu. Đối với loại hình ảnh này, bạn có thể giảm chất lượng hiển thị xuống một chút để tối ưu kích thước tệp.
- Cập nhật văn bản thuộc tính alt để chúng không trùng lặp với các phiên bản lớn hơn của cùng một hình ảnh. Trên thực tế, bạn hoàn toàn có thể bỏ qua văn bản thay thế cho loại ảnh thumbnails.
7. Sử dụng sơ đồ trang web cho hình ảnh
Nếu trang web của bạn sử dụng thư viện Javascript, cửa sổ pop-up để hiển thị hình ảnh hoặc các phương pháp “mới mẻ” khác nhằm cải thiện trải nghiệm người dùng, thì sơ đồ trang web hình ảnh có thể giúp Google chú ý đến hình ảnh của bạn.
Tuy nhiên, các trình thu thập dữ liệu web không thể thu thập hình ảnh nếu chúng không được gán tên cụ thể trong mã nguồn của trang web. Do đó, để đảm bảo rằng trình thu thập thông tin biết về hình ảnh không xác định, bạn cần liệt kê vị trí của chúng trong sơ đồ trang web hình ảnh.
Bạn có thể thêm dòng sau: “https://example.com/sitemap_location.xml” vào tệp “robots.txt” để chỉ dẫn đường dẫn đến sơ đồ trang web của bạn. Hoặc bạn cũng có thể gửi sơ đồ trang web tới Google thông qua Search Console.
Google có nhiều nguyên tắc xuất bản hình ảnh, giúp trang web của bạn có cơ hội xếp hạng cao hơn trên các SERPs. Ngoài ra, bạn cũng có thể sử dụng sơ đồ trang web của Google để cung cấp thêm thông tin về các hình ảnh trên trang web của bạn, từ đó giúp Google tìm thấy nhiều hình ảnh của bạn hơn so với việc tự tìm kiếm.
Việc sử dụng sơ đồ trang web không đảm bảo rằng hình ảnh của bạn sẽ được Google lập chỉ mục, nhưng chắc chắn là một bước tích cực cho SEO hình ảnh. Công cụ quản trị trang web của Google cung cấp nhiều đề xuất để định dạng đúng đắn cho sơ đồ trang web của bạn.
Điều quan trọng là bạn cần thêm các thẻ cụ thể cho tất cả hình ảnh của mình. Bạn cũng có thể tạo một sơ đồ trang web riêng biệt để liệt kê tất cả hình ảnh. Quan trọng là bạn phải bao gồm tất cả thông tin cần thiết và sử dụng các thẻ cụ thể trong bất kỳ sơ đồ trang web nào mà bạn có hoặc sẽ tạo ra.
8. Xem xét việc sử dụng hình ảnh trang trí
Các trang web thường bao gồm nhiều loại hình ảnh trang trí, như hình nền, nút bấm và đường viền. Những hình ảnh không liên quan đến sản phẩm có thể được xem là hình ảnh trang trí.
Mặc dù hình ảnh trang trí có thể làm tăng tính thẩm mỹ cho website, nhưng chúng cũng có thể làm cho kích thước tệp tổng cộng lớn hơn và ảnh hưởng đến tốc độ tải trang. Do đó, nếu bạn muốn kiểm tra kích thước tệp của tất cả hình ảnh trang trí trên website, dưới đây là một số mẹo cho bạn:
- Đối với các hình ảnh dùng để tạo đường viền hoặc họa tiết đơn giản, hãy lưu chúng ở định dạng PNG-8 hoặc GIF. Bạn có thể tạo ra những hình ảnh hấp dẫn chỉ với kích thước vài trăm byte.
- Nếu có thể, hãy sử dụng CSS để tạo vùng màu thay vì hình ảnh. Càng sử dụng CSS nhiều để thay thế cho hình ảnh trang trí không cần thiết càng tốt.
- Nén chúng tối đa mà không làm giảm chất lượng hình ảnh.
9. Cẩn trọng khi sử dụng mạng phân phối nội dung (CDN)
Mạng phân phối nội dung (CDN) là lựa chọn lý tưởng để lưu trữ hình ảnh và các tệp phương tiện khác. Chúng có thể giúp tăng tốc độ tải trang của bạn và giải quyết các vấn đề về băng thông.
Như bạn đã biết, các liên kết ngược rất quan trọng cho SEO, và càng nhiều liên kết ngược thì hiệu suất của trang web trong công cụ tìm kiếm càng tốt. Tuy nhiên, khi bạn đặt hình ảnh trên CDN, điều này có thể đồng nghĩa với việc bạn đang chuyển hình ảnh ra khỏi miền của mình và đưa vào miền của CDN.
Vì vậy, khi có ai đó liên kết đến hình ảnh của bạn, họ thực sự đang liên kết đến miền của CDN. Do đó, hãy nhớ những điều sau:
- Chỉ vì cái gì đó “hợp thời” không có nghĩa là bạn nên chạy theo. Hãy xem xét liệu đó có phải là lựa chọn tốt nhất cho doanh nghiệp của bạn hay không.
- Nếu website của bạn đang kinh doanh tốt hàng tháng, thì việc sử dụng CDN có thể là một ý tưởng thông minh, vì nó giúp giải quyết vấn đề về băng thông.
Có nhiều cách để giải quyết các vấn đề SEO hình ảnh liên quan đến CDN, nhưng trước tiên hãy đảm bảo rằng bạn có chuyên gia hỗ trợ để lập kế hoạch cho bước đi của mình.
10. Thực hiện thử nghiệm
Chúng ta đã bàn về việc giảm kích thước tệp và yêu cầu các công cụ tìm kiếm lập chỉ mục hình ảnh của bạn, nhưng việc thử nghiệm hình ảnh để xác định hình ảnh nào có khả năng chuyển đổi khách hàng cao hơn cũng rất quan trọng. Dưới đây là một số điểm cần lưu ý trong bước này:
- Kiểm tra số lượng hình ảnh sản phẩm trên mỗi trang. Việc giảm số lượng hình ảnh sẽ ảnh hưởng trực tiếp đến tốc độ tải trang và đánh giá của Google về nội dung của bạn. Thường thì đối với một bài viết blog dài khoảng 1000 từ, bạn nên có ít nhất 3 hình ảnh để tránh bài viết trở nên dài dòng và nhàm chán. Các bài viết dài hơn cũng sẽ cần nhiều hình ảnh hơn, nhưng điều này có thể làm chậm tốc độ tải trang nếu bạn thêm quá nhiều hình ảnh. Với nội dung mô tả sản phẩm trên các trang thương mại điện tử, bạn cần ít nhất một hình ảnh rõ ràng về sản phẩm mình cung cấp.
- Kiểm tra các góc độ mà khách hàng yêu thích. Một cách tốt để tìm hiểu điều này là thực hiện khảo sát khách hàng về những gì họ thích khi xem hình ảnh sản phẩm hoặc hình minh họa cho nội dung của bạn.
- Kiểm tra số lượng danh sách sản phẩm hoặc nội dung trên các trang danh mục để xác định nội dung/sản phẩm nào phù hợp nhất với khách hàng của bạn.