Seo hình ảnh cũng là một phần không thể thiếu trong hệ thống seo onpage của một website bất kỳ. Chính vì thế nội dung hình ảnh của bạn phải được tối ưu hóa cho khách hàng và công cụ tìm kiếm. Bài viết sau đây của chúng tôi nói về 11 mẹo seo hình ảnh, hy vọng có thể giúp các bạn làm tốt hơn vấn đề seo hình ảnh của mình.
I.Đôi nét về Seo hình ảnh mà chúng ta chưa biết
1.Chọn đúng định dạng ảnh
Việc chọn định dạng hình ảnh thường không rõ ràng đối với Seoer. Có người thì chọn hình ảnh dạng JPE, có người thì chọn PNG. Chính vì thế, chúng tôi có một số lưu ý sau:
Chọn JPEG cho ảnh lớn hơn hoặc hình minh họa: nó sẽ cho bạn kết quả tốt về màu sắc và độ rõ nét với kích thước tệp tương đối nhỏ
Sử dụng PNG nếu bạn muốn duy trì độ trong suốt của nền
Hoặc, sử dụng WebP thay vì JPEG và PNG. Nó sẽ tạo ra kết quả chất lượng cao với kích thước tệp nhỏ hơn. Bạn có thể sử dụng các công cụ như Squoosh để chuyển đổi hình ảnh của mình thành WebP
sử dụng SVG cho logo và biểu tượng. Chẳng hạn, với sự trợ giúp của CSS hoặc JavaScript, bạn có thể quản lý hình ảnh ở định dạng SVG, thay đổi kích thước chúng mà không làm giảm chất lượng
2.Đặt tên hình ảnh một cách thích hợp
Thông thường đặt tên cho một hình ảnh bất kỳ, bạn cần phải chứa từ khóa cần seo xuất hiện trong tiêu đề ảnh. Theo kinh nghiệm cá nhân của tôi, thì bạn nên đặt tiêu đề ảnh bằng tiếng việt không dấu.
Ngoài ra việc đặt tiêu đề hình ảnh chính xác sẽ giúp Google hiểu đúng hơn về hình ảnh đó. Bởi vì Google cũng chỉ là một công cụ, nó không thể phân biệt như chúng ta được. Con người chúng ta muốn phân biệt một cái gì đó thì phải sờ, nắm, nếm, thử…
Nhưng Google phân biệt thông qua cách bạn đặt tiêu đề ảnh của nó. Ví dụ: Bạn có hình ảnh Bơ, nhưng bạn đặt tiêu đề là Phô Mai. Vậy khi bạn tìm hỉnh ảnh Phô Mai trên Google, thì kết quả trả về vẫn sẽ là Bơ ( vì bạn đặt tên hình ảnh bơ thành phô mai)
3.Dung lượng hình ảnh
Thời gian tải rất quan trọng đối với UX và SEO. Trang web càng nhanh, càng dễ truy cập và dễ lập chỉ mục.
Hình ảnh có thể có tác động lớn đến thời gian tải, đặc biệt là khi bạn tải lên một hình ảnh lớn sau đó hiển thị nó rất nhỏ – ví dụ: hình ảnh 2500 × 1500 pixel được hiển thị ở kích thước 250 × 150 pixel – vì toàn bộ hình ảnh vẫn phải được tải. Vì vậy, thay đổi kích thước hình ảnh theo cách bạn muốn nó hiển thị.
WordPress giúp bằng cách tự động cung cấp hình ảnh ở nhiều kích cỡ sau khi tải lên. Thật không may, điều đó không có nghĩa là kích thước tệp cũng được tối ưu hóa, đó chỉ là kích thước hiển thị hình ảnh.
4. Sử dụng hình ảnh phản hồi
Cái này cũng rất cần thiết cho SEO và nếu bạn đang sử dụng WordPress thì nó đã được thực hiện cho bạn vì nó được thêm vào theo mặc định từ phiên bản 4.4. Hình ảnh phải có srcsetthuộc tính, cho phép phân phát một hình ảnh khác nhau trên mỗi chiều rộng màn hình – đặc biệt hữu ích cho các thiết bị di động.
5. Giảm kích thước ảnh
Bước tiếp theo trong Seo hình ảnh là đảm bảo rằng hình ảnh được chia tỷ lệ được nén để nó được phục vụ ở kích thước tệp nhỏ nhất có thể.
Tất nhiên, bạn chỉ có thể xuất hình ảnh và thử nghiệm với tỷ lệ phần trăm chất lượng, nhưng tôi thích sử dụng hình ảnh chất lượng 100%, đặc biệt là sự phổ biến của võng mạc và màn hình tương tự.
Bạn vẫn có thể giảm kích thước tệp của những hình ảnh này bằng cách xóa EXIF data . Chúng tôi khuyên bạn nên sử dụng các công cụ như ImageOptim hoặc các trang web như JPEGmini , jpeg.io hoặc Kraken.io .

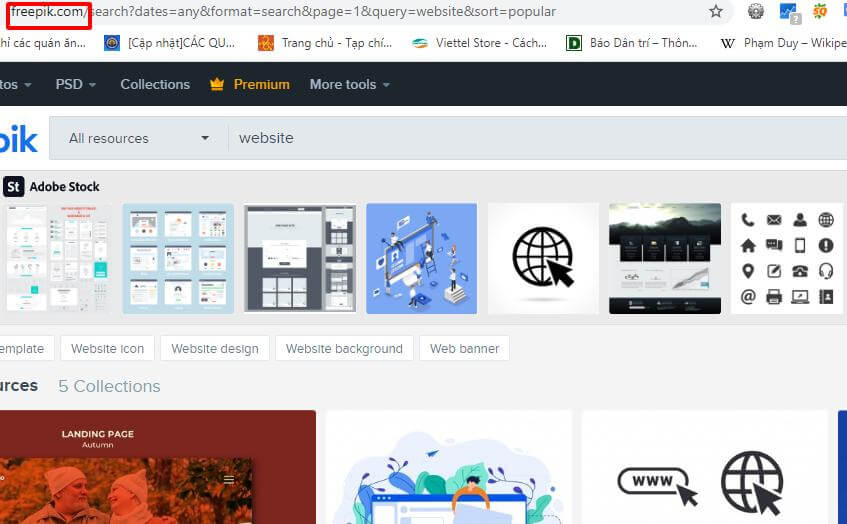
6. Tránh bản quyền hình ảnh
Bất kể tệp hình ảnh bạn chọn sử dụng là gì, hãy đảm bảo không có xung đột bản quyền nhé. Nếu Getty, Shutterstock, DepositFiles, Freepik.com hoặc một số nhà cung cấp hình ảnh chứng khác là chủ sở hữu một hình ảnh bạn sử dụng. Và bạn đang sử dụng nó mà không có giấy phép sử dụng nó, thì bạn đang gặp phải một vụ kiện hoặc vi phạm DMCA.
Theo DMCA, bạn có thể bị đưa ra thông báo vi phạm DMCA nếu như ăn cắp bản quyền của người khác. Nếu không được đối phương cho phép, đều này thật tai hại đến Seo.

7. Viết văn bản Alt thân thiện với SEO
Có một điều mà không phải ai cũng biết đó là: Google sẽ không bao giờ biết được hình ảnh của bạn đang nói về vấn đề gì. Chính vì thế, để Google hiểu hơn về hình ảnh đó bạn nên thêm thẻ ALT vào văn bản ( có thể đó là từ khóa trong ALT ). Để giúp Google hiểu hơn về hình ảnh bạn đang nói gì.
Ngoài ra chú ý đến thẻ alt cũng có lợi cho chiến lược SEO trên trang tổng thể. Khi bạn úp hình ảnh lên, nếu bạn không thêm thuộc tính ALT trên hình ảnh đó, thì Seoquake sẽ thông báo bạn biết. Điều này không tối ưu Seo Onpage tí nào cả.
Không những thế, việc thêm thẻ alt phù hợp vào hình ảnh trên trang web của bạn có thể giúp trang web của bạn đạt được thứ hạng tốt hơn trong các công cụ tìm kiếm bằng cách liên kết từ khóa với hình ảnh. Ngay cả Google cũng đã nhận xét về giá trị của văn bản thay thế trong hình ảnh. Nó cung cấp cho Google thông tin hữu ích về chủ đề của hình ảnh. Google sử dụng thông tin này để giúp xác định hình ảnh tốt nhất để trả về truy vấn của người dùng.
Ví dụ:
<img src=”chocolate-1.jpg” alt=”chocolate”/>
Tuy nhiên chúng ta có thể làm rõ ràng hơn đó là
<img src=”chocolate-1.jpg” alt=”dark chocolate coffee flavored bar”/>
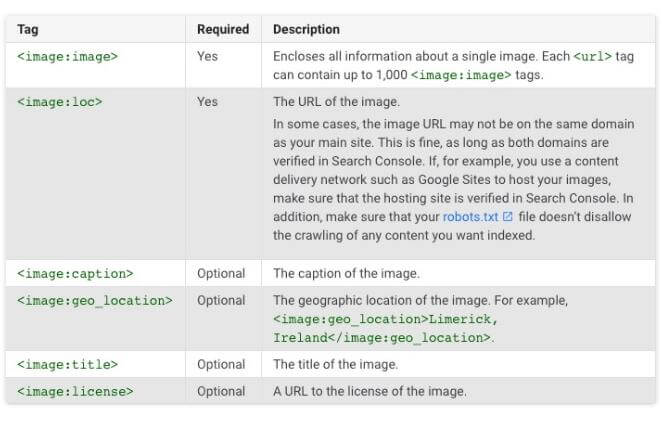
8. Thêm dữ liệu có cấu trúc hình ảnh
Thêm dữ liệu có cấu trúc vào các trang của bạn có thể giúp các công cụ tìm kiếm hiển thị hình ảnh của bạn dưới dạng kết quả phong phú. Mặc dù Google cho biết dữ liệu có cấu trúc không giúp bạn xếp hạng tốt hơn, nhưng nó giúp đạt được danh sách rõ ràng hơn trong Tìm kiếm hình ảnh.
Ví dụ: nếu bạn có công thức nấu ăn trên trang web của mình và bạn thêm dữ liệu có cấu trúc vào hình ảnh của mình, Google cũng có thể thêm huy hiệu cho hình ảnh của bạn cho thấy hình ảnh này thuộc về công thức. Google Images hỗ trợ dữ liệu có cấu trúc cho các loại sau:
Sản phẩm
Video
Công thức
9. Thêm Sitemap XML vào trang web
Thêm Sitemap XML vào trang web tăng để tăng khả năng hình ảnh của bạn có thể được tìm thấy trong kết quả Tìm kiếm hình ảnh. Ngoài ra, bạn có thể sử dụng tiện ích mở rộng hình ảnh của Google cho sơ đồ trang web để cung cấp cho Google thêm thông tin về hình ảnh có sẵn trên các trang của bạn.

10. Thẻ OpenGraph và Twitter
Trước đó, tôi đã đề cập đến việc sử dụng hình ảnh để chia sẻ xã hội. Nếu bạn thêm thẻ hình ảnh sau vào <head>phần trong trang HTML của bạn như thế này: <meta property=”og:image” content=”https://example.com/link-to-image.jpg” /> Điều đó sẽ đảm bảo hình ảnh được bao gồm trong chia sẻ của bạn trên Facebook.
11. Tối ưu thiết bị di động
Ảnh tối ưu trên thiết bị di động thường rơi vào khoảng 600 x 400. Đây là kích cỡ phù hợp nhất, nếu như bạn để kích thước lớn hơn nhiều khả năng ảnh sẽ full màn hình điện thoại khi người dùng truy cập vào điện thoại.

II. Tạm Kết
Seo hình ảnh là một chủ đề khá phức tạp, Google có rất nhiều tài liệu nói về vấn đề này. Điều quan trọng hơn đó là trong lĩnh vực thương mại điện tử, hình ảnh chiếm đa số. Do đó cần tối ưu hóa chúng thì bạn cần làm đầy đủ những bước nói trên. Như vậy khả năng người dùng truy cập vào website của bạn thông qua hình ảnh sẽ cao hơn.
Bài viết nói về vấn đề Seo hình ảnh đến đây là kết thúc, chúng tôi hy vọng các bạn sẽ có những kinh nghiệm đáng quý khi đọc bài viết này của chúng tôi. Còn rất nhiều cách seo hình ảnh khác nữa, nhưng nó không nằm trong bài viết này. Nếu các bạn có cách làm khác, hãy bình luận bên dưới bài viết này nhé.
Xin cảm ơn và hẹn gặp lại trong bài viết tiếp theo nhé.