Đã từ lâu tốc độ WordPress luôn là nỗi ám ảnh đối với mọi SEOer. Tốc độ WordPress có vai trò rất lớn với bất kỳ một Website nào và đặc biệt là Seo Onpage. Đối với những Website thương mại điện tử, bạn chắc chắn sẽ không muốn Website của mình có tốc độ như “Rùa Bò” phải không nào.
Vậy làm thế nào để Website WordPress có tốc độ nhanh nhất có thể? Để làm rõ vấn đề này, chúng tôi mời bạn đọc hết bài viết này để biết cách tối ưu WorPress nhé.
I.Kiểm Tra Tốc Độ WordPress
Để tối ưu tốc độ WordPress, đều bạn cần làm đó là phải biết Website của mình đang bị vấn đề ở đâu phải không nào. Chính vì vậy, chúng tôi sẽ cung cấp cho bạn 3 công cụ kiểm tra hiệu suất, tốc độ của WordPress nhé.
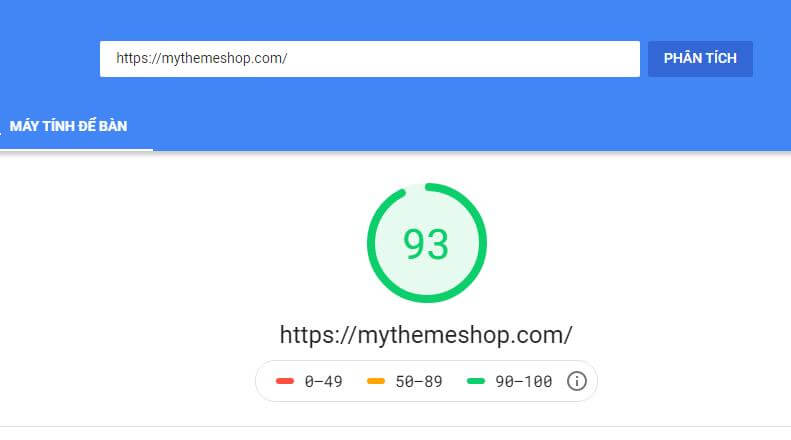
1.Google Pagespeed

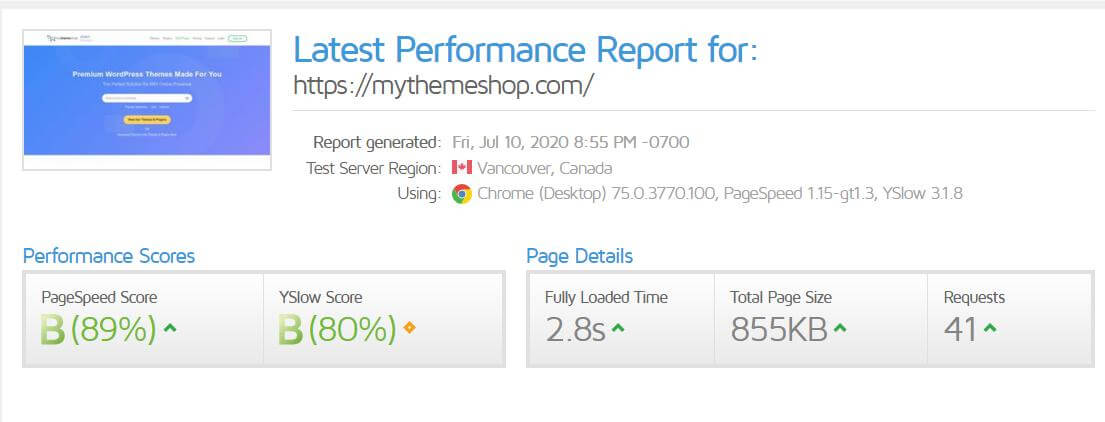
1.2. GTMetrix

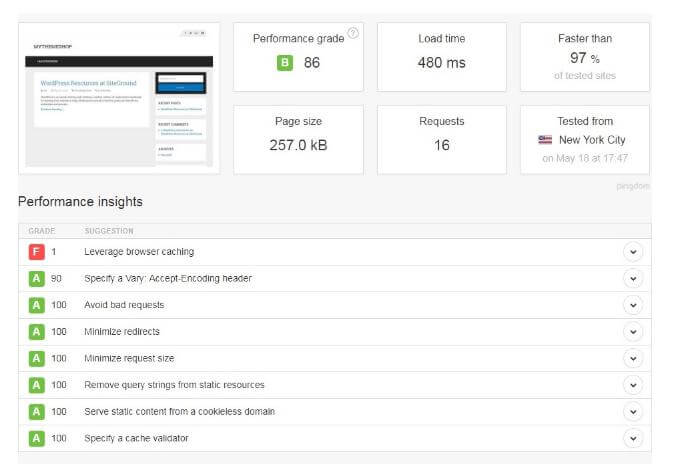
1.3.Pingdom

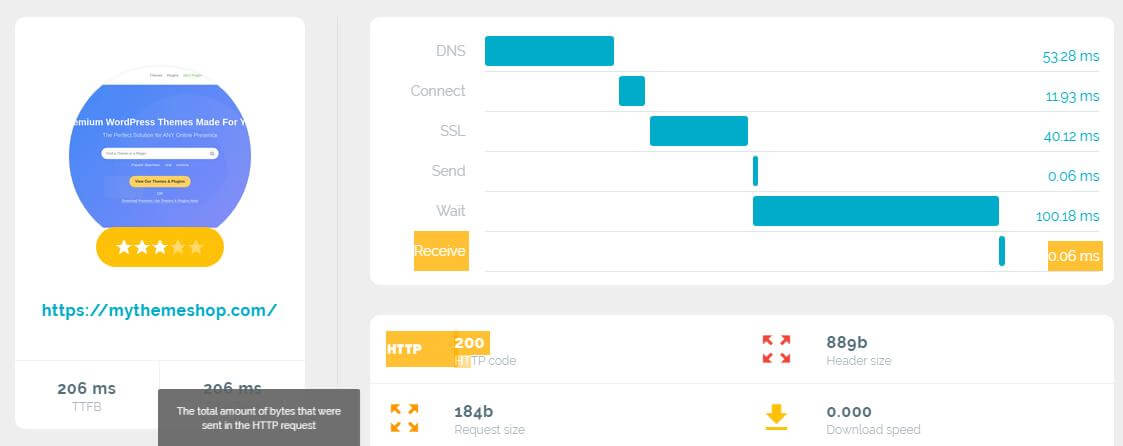
Thông qua 3 công cụ này, bạn có thể thấy rằng tốc độ của https://mythemeshop.com/ rất nhanh phải không nào? Vậy làm thế nào để mythemeshop có tốc độ cao đến như vậy. Mời các bạn đọc tiếp nhé.
II. Hướng dẫn tối ưu WordPress
1.Chọn máy chủ ( Hosting )
Chọn một máy chủ web nhanh là một trong những quyết định quan trọng khi nói đến việc cải thiện tốc độ trang web của bạn. Hiện nay trên thị trường có rất nhiều đơn vị cung cấp dịch vụ Hosting chất lượng cao. Có thể kể đến như: https://www.hawkhost.com/, StableHost, Azdigi chẳng hạn.
Những nhà cung cấp host này thường có chương trình sử dung thử trong vòng 7 – 15 ngày, để các bạn cảm nhận tốc độ. Nếu như các bạn hài long thì đăng ký tiếp, không hài long các bạn được quyền thay đổi nhà cung cấp khác nếu muốn.
Có một số đặc điểm xác định máy chủ WordPress tuyệt vời, bao gồm:
Thời gian đáp ứng máy chủ nhanh (hoặc thời gian đến byte đầu tiên, TTFB)
Ngăn xếp công nghệ / lưu trữ được tối ưu hóa cho WordPress
Hỗ trợ khách hàng tuyệt vời
Cách phổ biến nhất để đo lường chất lượng của máy chủ lưu trữ là kiểm tra TTFB. TTFB hoặc thời gian để byte đầu tiên là thời gian cần thiết để máy chủ phản hồi, điều này thể hiện tốc độ của máy chủ.
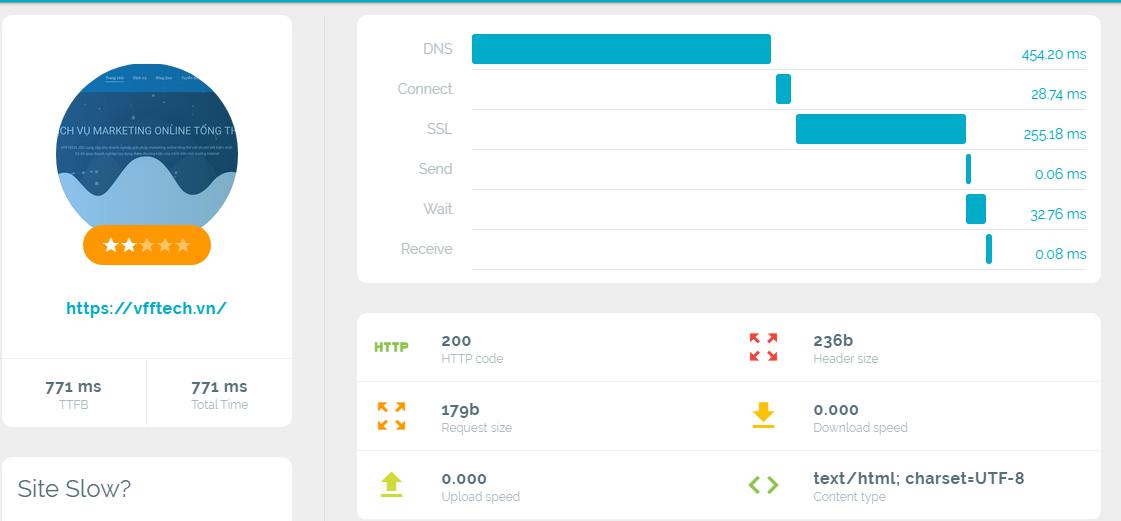
Để kiểm tra TTFB, các bạn truy cập vào ByteCheck và nhập URL vào đó. Công cụ kiểm tra TTFB này miễn phí và sẽ cho biết tốc độ của máy chủ của bạn chậm hay nhanh nhé. Và đây là kết quả của chúng tôi

Bây giờ chúng tôi sẽ đưa một trang web khác để so sánh nhé.

Nhìn vào những thông số này, chúng tôi thấy rằng tốc độ máy chủ tại vfftech.vn khá chậm so với mythemeshop.
Sau kiểm tra được những thông số này, các bạn sẽ hiểu được những nhà cung cấp Host nào tốt nhất phải không nào. Đều cần làm là bạn thay đổi nhà cung cấp Host thôi thôi nhé.
2. Chọn Giao Diện WordPress phù hợp
Để tôi lấy ví dụ: Bạn mua một chiếc xe thật đẹp, nhưng tốc độ thì chậm rì. Điều này thật không nên phải không nào.
Nó giống như việc bạn chọn Giao Diện để làm dịch vụ, hoặc phát triển Blog…nhưng bạn không biết nhà cung cấp nào bán theme chất lượng, cũng như tối ưu tốc độ…Dẫn đến Website lúc nào cũng chậm.
Tuy nhiên, trên thị trường vân còn một số nhà cung cấp những giao diện chất lượng, đẹp và tốc độ cũng rất nhanh. Có thể kể đến là MyThemeShop, tại đây có hàng nghìn giao diện với nhiều thể loại và lĩnh vực khác nhau. Nên bạn cứ thoải mái chọn lựa nhé.

3. Cập nhật WordPress, Themes, and Plugins
Cập nhật và Themes và Plugin là một phần rất lớn không chỉ giữ cho trang web WordPress của bạn nhanh hơn, mà còn giúp cho trang web của bạn được an toàn. Tuy nhiên trên thực tế nó vẫn có một vài sai lầm khi chúng ta Update Themes và Plugin.
Để tôi lấy ví dụ cho bạn xem nhé.
Khi WordPress 5.0 được phát hành, hầu hết mọi người chưa hiểu sâu về phiên bản WordPress 5.0 này. Dẫn đến sau khi cập nhật, những Plugin không tương thích với phiên bản mới. Soạn thảo văn bản cũng trở nên lạ lẫm và khó chịu hơn trước rất nhiều….
Chính vì thế, mỗi khi cập nhật các bạn nên đọc kỹ trước rồi áp dụng nhé.

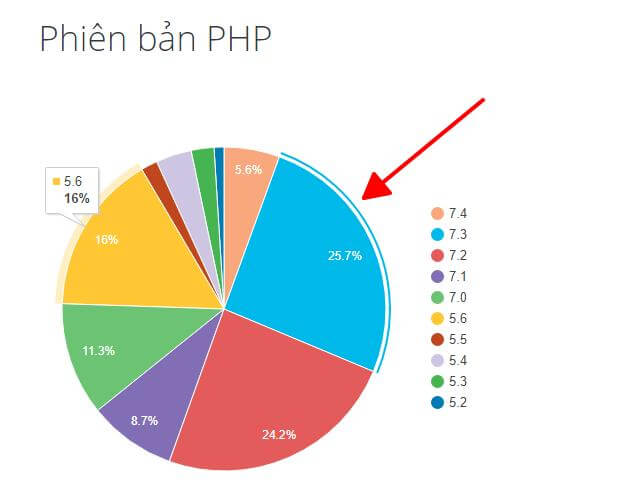
4. Chỉ sử dụng PHP 7 trở lên để có hiệu suất tốt nhất
Phần lớn phần mềm WordPress cốt lõi được viết bằng PHP, nên chúng có hiệu suất khá tốt khi nói về tốc độ. Tuy nhiên, mỗi giai đoạn WordPress luôn yêu cầu bạn phải cập nhật lên PHP 7.3. Do đo, những Website WordPress nào còn sử dụng WordPress phiên bản thấp hơn, hãy nhanh tay cập nhật lên nhé.
Tuy nhiên còn phụ thuộc vào Host mà các bạn đang đặt ở đâu nữa. Một số nhà cung cấp Host như SiteGround, luôn luôn cập nhật phiên bản WordPress tốt nhất.
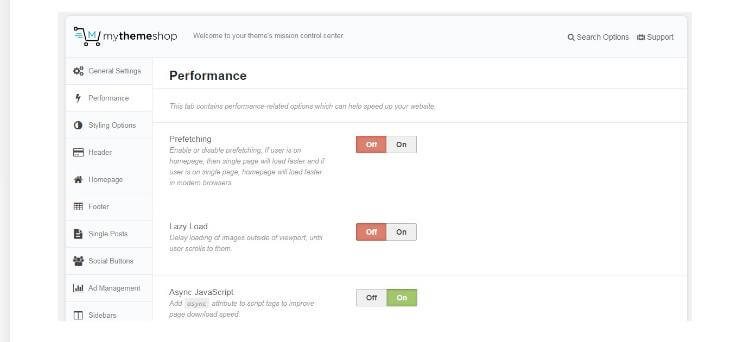
Điển hình là MyThemeShop đang sử dụng PHP 7.2.3, đây là phiên bản PHP mới nhất. Mục địch để phát triển Themess và Plugin. Điều đó có nghĩa là tốc độ trang web của MyThemeShop sẽ không bị tắc nghẽn và sẽ có hiệu suất cao nhất với bất kỳ Themes hoặc Plugin nào tại MyThemeShop.

5. Sử dụng SSL / HTTPS & HTTP / 2
Mặc dù việc sử dụng chứng chỉ SSL không ảnh hưởng trực tiếp đến tốc độ của WordPress, nhưng chúng tôi vẫn khuyên bạn nên làm như vậy .
Đầu tiên và có lẽ cũng quan trọng nhất, Google đã xác nhận rằng việc sử dụng HTTPS / SSL đúng cách là tín hiệu xếp hạng, điều đó có nghĩa là việc không cài đặt chứng chỉ SSL cho trang web của bạn cũng có nghĩa là bạn sẽ bị tụt hậu với những đối thủ trong kết quả tìm kiếm.
Lý do thứ hai là niềm tin của người tiêu dùng. Bởi vì các trang web có SSL được hiển thị với dấu khóa móc màu xanh lục trên thanh địa chỉ, chúng có vẻ an toàn hơn và tăng độ tin cậy hơn. Niềm tin là rất quan trọng đối với bất kỳ chuyển đổi nào trên trang web của bạn, vì vậy, bất kể bạn chạy blog hay trang web thương mại điện tử, bạn nên chuyển sang SSL.
6. Xem xét lại sử dụng Plugin của bạn
Bạn có biết việc cài đặt quá nhiều Plugin WordPress trên Website sẽ làm chậm trang web của bạn. Do đó bạn cần xem xét lại những Plugin nào không sử dụng trong website, hãy xóa nó đi. Đồng thời, bạn có thể sử dụng 1 Plugin làm nhiều chức năng, để thể thay thế nhiều Plugin khác. Cụ thể như Rank Math Seo chẳng hạn, có thể làm rất nhiều công việc khác để thay thế cho một số Plugin khác.
Điều đáng lưu ý là themes bạn mua từ nhà cung cấp nào, hiển nhiên sẽ có những Plugin đi kèm theo để phục vụ quá trình xây dựng trang web của bạn. Một số nhà cung cấp themes như mythemeshop luôn làm tốt vấn đề này. Những bộ themes tại đây luôn kèm theo những Plugin rất cần thiết.

7. Sử dụng bộ nhớ đệm để tăng tốc WordPress
Bộ nhớ đệm là một trong những cách quan trọng nhất và cũng là một trong những cách dễ nhất để tăng tốc WordPress.
Hiện nay WordPress đã phát triển ra một số Plugin có thể thiết lập bộ nhớ đệm trong WordPress rất tốt. Có thể kể đến là W3 Total Cache. Đây là một plugin toàn diện với rất nhiều cấu hình và tùy chọn. Tuy nhiên. nếu bạn thấy W3 Total Cache cực kỳ khó khăn và phức tạp để thiết lập bạn có thể sử dụng WP Rocket.
8. Tối ưu hóa hình ảnh
Có thể nói hình ảnh là một trong điều kiện không thể thiếu trong mọi website. Hình ảnh làm cho bài viết, hay bán hàng trở nên đa dạng và sinh động hơn. Nhưng đó cũng là một trong những lý do khiến website của bạn chậm đi rất nhiều.
Nếu bạn sử dụng WordPress, vấn đề này có thể giải quyết một cách nhanh nhất và đơn giản nhất. Hiện nay trong kho Plugin, có vô số Plugin giảm dung lượng ảnh, nhưng chất lượng vẫn không đổi.
Có thể kể đến như Short Pixel, Smush…Tuy nhiên, chúng tôi vẫn tin dừng Short Pixel hơn. Vì đơn giản và dễ cài đặt sử dụng, ngoài ra Plugin ShortPixel là một plugin cực kỳ hữu ích với một loạt các tùy chọn để nén hình ảnh. Với phiên bản miễn phí, bạn có thể nén tối đa 100 hình ảnh mỗi tháng và nếu bạn cần nén thêm hình ảnh, bạn có thể mua tài khoản để nén 5.000 hình ảnh chỉ với 4,99 đô la.

Ngoài ra, bạn có thể sử dụng Plugin LiteSpeed Cache để nén hình ảnh của mình. LiteSpeed là một plugin lưu trữ, nhưng nó cũng hỗ trợ nén hình ảnh bằng cách sử dụng một addon Google Pagespeed miễn phí.
Hoặc bạn có thể sử dụng tinypng để nén tất cả ảnh trước khi up lên Website. Lưu ý ảnh nên dử dụng định dạng JPG, không nên sử dụng PNG
9. Thiết lập Cloudflare cho Website
Cloudflare là một CDN miễn phí và dịch vụ lưu trữ proxy ngược. Cloudflare cải thiện tốc độ trang web của bạn bằng cách tìm nạp dữ liệu trang web của bạn và lưu trữ nó trên máy chủ của họ. Chính vì thế, Cloudflare luôn được nhiều website tin dùng. Tuy nhiên để cài đặt Cloudflare, có nhiều bạn chưa nắm được, để hiểu thêm các bạn có thể theo dõi bên dưới nhé.
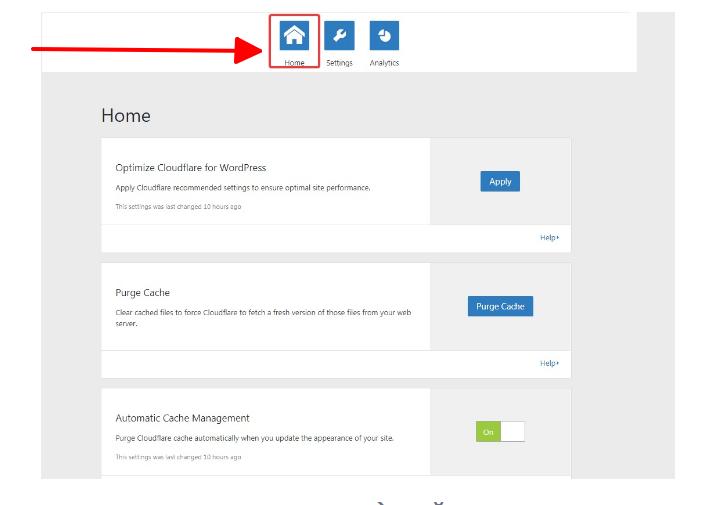
Bước đầu tiên là tải xuống và cài đặt plugin chính thức của Cloudflare trên trang web của bạn. Sau khi cài đặt, hãy vào Cài đặt> Cloudflare .
9.1 Cài đặt Cloudflare bằng Plugin


9.2 Cài đặt Plugin bằng tài khoản Cloudflare
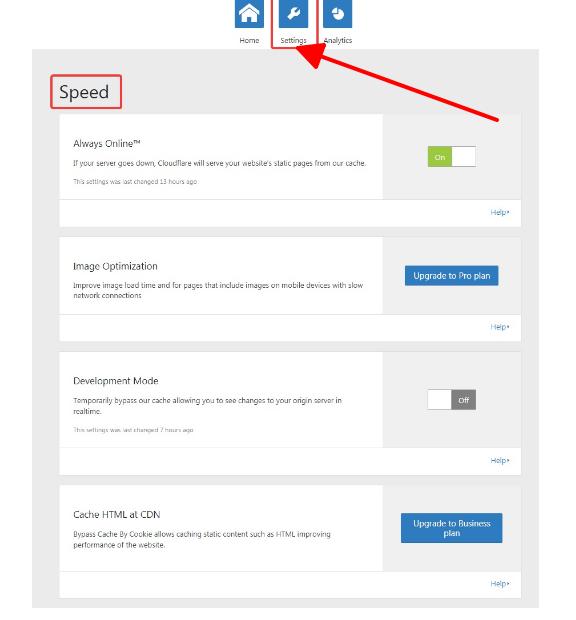
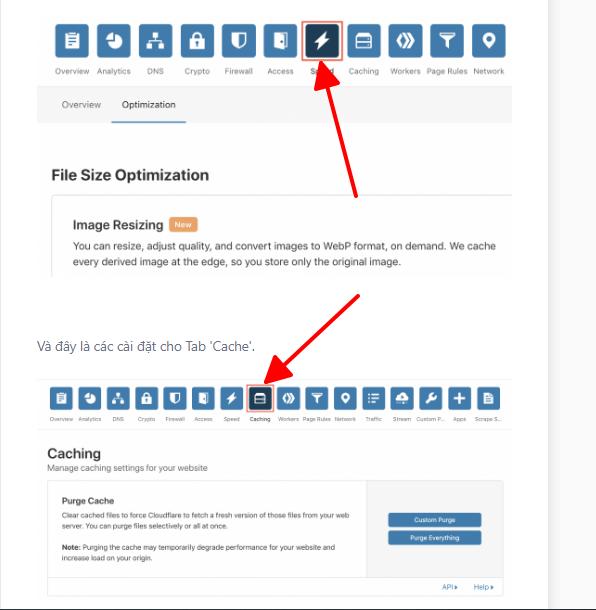
Ngoài các cài đặt trong Plugin, có một vài cài đặt mà bạn có thể thiết lập trong tài khoản Cloudflare của mình. Đăng nhập vào tài khoản Cloudflare của bạn và sử dụng các cài đặt từ ảnh chụp màn hình cho các tab ‘Tốc độ’ và ‘Bộ nhớ đệm’. Phần còn lại của cài đặt có thể được để mặc định. Dưới đây là các cài đặt cho Tab tốc độ.

10. Lazy Loading YouTube Videos and ảnh
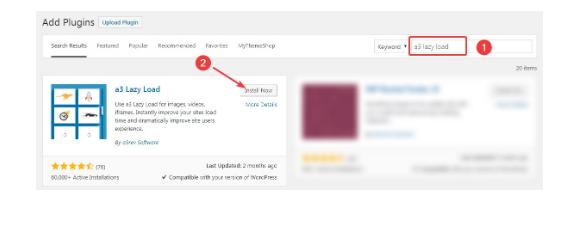
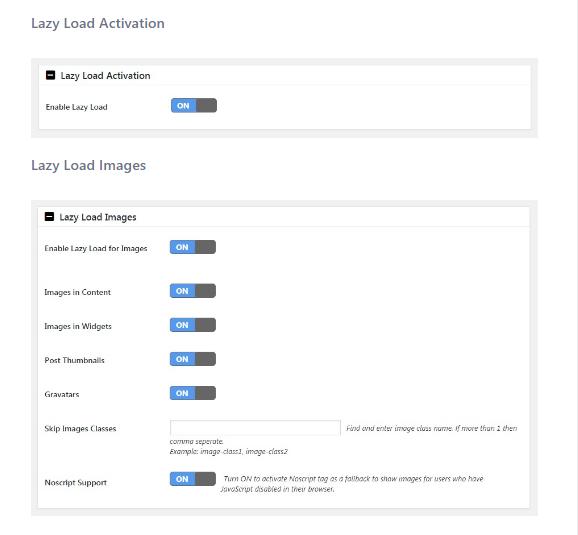
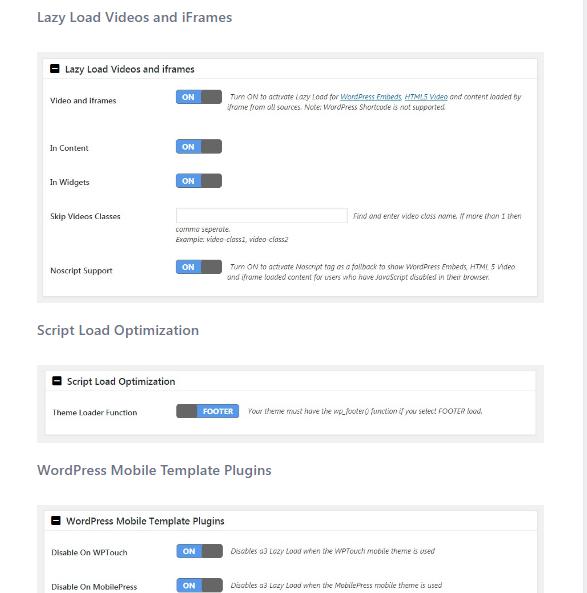
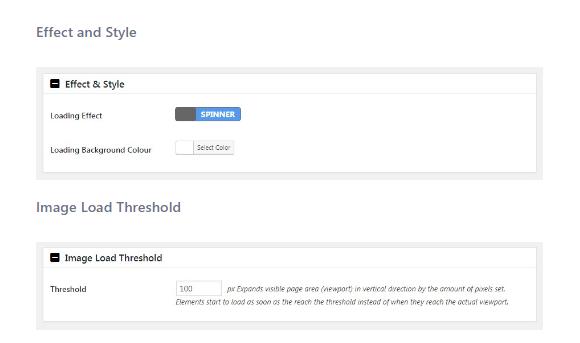
Lazy-Loading hình ảnh là kỹ thuật tối ưu hóa cực kỳ quan trọng và dễ dàng để thực hiện. Nó có thể giúp cải thiện đáng kể thời gian tải trang web của bạn. Hiện một số Plugin có thể làm tốt vấn đề này đó là BJ Lazy Load và A3 Lazy Load .
Bạn có thể vào kho Plugin của WordPress để tìm và kích hoạt nhé.

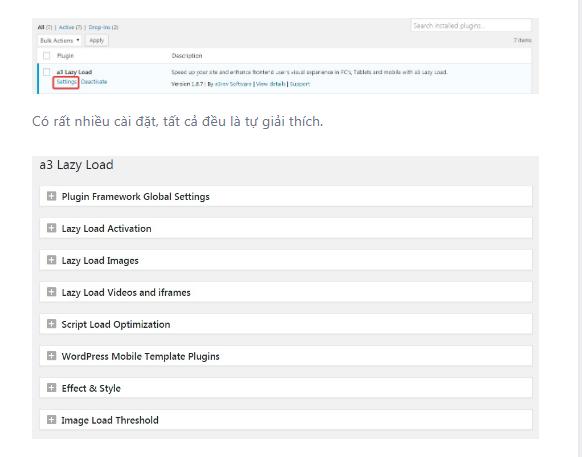
Cấu hình như sau:




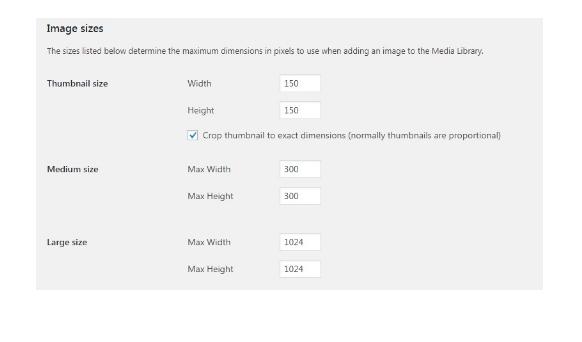
11. Phục vụ hình ảnh thu nhỏ
Tối ưu hóa này chỉ giới hạn trong các trang web nhất định. Nhiều themes không được tối ưu hóa để xử lý hình ảnh và chúng tải hình ảnh kích thước đầy đủ và sau đó chia tỷ lệ bằng HTML và CSS.
Ví dụ: nếu bạn tải lên một bức ảnh có chiều rộng 2000px, themes sẽ tải toàn bộ hình ảnh mỗi lần và sau đó thu nhỏ nó xuống để phù hợp với các khu vực khác nhau trên trang web của bạn. Điều này làm lãng phí băng thông và tài nguyên.
Tốt nhất, bạn nên thay đổi thành một themes để thực hiện điều này một cách tự động, nhưng nếu bạn không thể, thì bạn có thể sử dụng Plugin Force Regenerate Thumbnails để tạo lại hình thu nhỏ của mình. Đảm bảo đặt kích thước chính xác cho hình thu nhỏ của bạn trước khi sử dụng plugin.

12. Tối ưu hóa Gravatar
Gravatar là dịch vụ cho phép bạn và người bình luận trang web của bạn có hình ảnh trên hồ sơ của họ. Có nhiều ưu điểm của việc sử dụng Gravatar, nhưng nhược điểm lớn nhất là thời gian tải.
Khi bạn sử dụng Gravatar, mọi ảnh hồ sơ của bình luận đều được tải xuống từ dịch vụ Gravatar, việc này sẽ mất thời gian. Trên hết, Gravatar cũng giới thiệu nhiều chuyển hướng làm chậm trang web của bạn hơn nữa.
12. Sử dụng AMP
AMP hiểu đơn giản là website tăng tốc trên thiết bị di động. Dự án AMP được Google công bố vào tháng 10 năm 2015 với sự hợp tác với nhiều ấn phẩm trên khắp thế giới. Kể từ năm 2016, hàng triệu Webiste đã được phục vụ theo tiêu chuẩn AMP và các ấn phẩm chính đã báo cáo rằng các trang AMP tải nhanh hơn 75% và tiêu thụ băng thông ít hơn mười lần.
Để website có thể sử dụng AMP, đều bạn cần làm đó là sử dụng Plugin để tiến hành cài đặt. WordPress đã tạo một Plugin AMP chính thức mà bạn có thể sử dụng, nhưng cũng có một số plugin khác. Đây là một ví dụ về một Plugin AMP khác .
Sau khi cài đặt plugin, bạn có thể truy cập Giao diện> AMP trên trang web của mình để mở phiên bản AMP để chỉnh sửa. Vì AMP sử dụng trang barebone, bạn sẽ không có nhiều tùy chọn để định cấu hình trang, vì vậy hãy định cấu hình tất cả các tùy chọn có sẵn và nhấn lưu. Phiên bản AMP của trang sẽ được lưu và được truy cập tại URL AMP.
Nếu URL thông thường cho trang là
http://example.com/post1/
Sau đó, URL AMP sẽ là
http://example.com/post1/amp/
Plugin cũng sẽ thêm thẻ meta vào trang tương tự như:
<link rel = “amphtml” rel = “noopener” href = “http://example.com/post1/amp/” />
Điều này cho Google biết nơi đặt phiên bản AMP của trang.
13. Sử dụng các nút chia sẻ xã hội không có Javascript
Các nút chia sẻ xã hội phục vụ nhiều mục đích trên trang web của bạn và có nhiều lý do để sử dụng chúng. Nhưng bạn nên biết rằng hầu hết các nút chia sẻ xã hội đều nặng về Javascript.
Để ngăn chặn tất cả những vấn đề này, bạn nên sử dụng các nút chia sẻ xã hội không có Javascript. Sử dụng các nút này sẽ loại bỏ sự thiếu hiệu quả được đề cập ở trên và giúp cải thiện thời gian tải của bạn.
14. Vô hiệu hóa biểu tượng cảm xúc
Biểu tượng cảm xúc rất thú vị khi có trên trang web của bạn, nhưng thật đáng tiếc khi nó làm mất thời gian tải trang của bạn.
/**
* Disable the emoji’s
**/
function disable_emojis() {
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘wp_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘wp_staticize_emoji’ );
remove_filter( ‘wp_mail’, ‘wp_staticize_emoji_for_email’ );
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
* @param array $plugins
* @return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( ‘wpemoji’ ) );
} else {
return array();
}
15. Vô hiệu hóa nhúng trong WordPress
Tương tự như cách bạn nhúng video YouTube, Tweet hoặc bài đăng trên Facebook vào bài đăng của mình, bài đăng của bạn cũng có thể được nhúng trên các trang web khác.
Nhúng có thể là một tính năng hữu ích. Bởi vì làm cho trang web thêm sinh động và giữ chân người dùng ở lại lâu hơn. Tuy nhiên những mã nhúng này thường chứa nhiều mã javascript, nên làm cho Website trở nên nặng hơn khi load. Do đó bạn cần vô hiệu hóa chúng.
function disable_embeds_code_init() {
// Remove the REST API endpoint.
remove_action( ‘rest_api_init’, ‘wp_oembed_register_route’ );
// Turn off oEmbed auto discovery.
add_filter( ’embed_oembed_discover’, ‘__return_false’ );
// Don’t filter oEmbed results.
remove_filter( ‘oembed_dataparse’, ‘wp_filter_oembed_result’, 10 );
// Remove oEmbed discovery links.
remove_action( ‘wp_head’, ‘wp_oembed_add_discovery_links’ );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( ‘wp_head’, ‘wp_oembed_add_host_js’ );
add_filter( ‘tiny_mce_plugins’, ‘disable_embeds_tiny_mce_plugin’ );
// Remove all embeds rewrite rules.
add_filter( ‘rewrite_rules_array’, ‘disable_embeds_rewrites’ );
// Remove filter of the oEmbed result before any HTTP requests are made.
remove_filter( ‘pre_oembed_result’, ‘wp_filter_pre_oembed_result’, 10 );
}
add_action( ‘init’, ‘disable_embeds_code_init’, 9999 );
function disable_embeds_tiny_mce_plugin($plugins) {
return array_diff( $plugins, array(‘wpembed’) );
}
function disable_embeds_rewrites ($rules) {
foreach($rules as $rule => $rewrite) {
if(false !== strpos($rewrite, ’embed=true’)) {
unset($rules[$rule]);
}
}
return $rules;
}
Sao chép và dán mã ở trên vào tệp tin.php. Để vô hiệu hóa các nhúng trên trang web của bạn.
Ngoài ra, bạn cũng có thể sử dụng mã sau đây:
chức năng my_deregister_scripts () {
wp_dequeue_script (‘wp-embed’);
}
add_action (‘wp_footer’, ‘my_deregister_scripts’);
Sao chép và dán mã ở trên vào tệp tin.php. Để vô hiệu hóa các nhúng trên trang web của bạn.
Ngoài ra, bạn cũng có thể sử dụng mã sau đây:
function my_deregister_scripts () {
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'my_deregister_scripts' );
Nếu bạn không phải là chuyên gia khi chỉnh sửa mã trang web của mình, lúc này bạn có thể sử dụng các Plugin để làm điều này cho bạn. Hai trong số các plugin có thể làm điều này là Vô hiệu hóa Nhúng và Vô hiệu hóa WP .
Và còn rất nhiều cách khác để các bạn có thể tối ưu tốc độ WordPress.
III. Kết
Để tối ưu WorPress có rất nhiều cách. Tùy vào mục đích của Website đó hoạt động về mục đích gì. Mỗi mục đích có một cách tối ưu không giống nhau hoàn toàn.
Chúng tôi hy vọng bài viết sau đây, sẽ giúp các bạn hiểu được cách tối ưu tốc độ WordPress một cách cụ thể và tốt nhất.
Chúng tôi biết các bạn còn rất nhiều phương pháp khác , các bạn có thể để lại bình luận bên dưới nhé.