Bài viết này là một tổng hợp toàn diện về API Facebook. Nó sẽ trả lời tất cả các câu hỏi mà bạn thắc mắc như API của Facebook là gì? Tại sao chúng ta nên sử dụng chúng? Làm thế nào để tìm nạp dữ liệu người dùng từ Facebook với sự trợ giúp của API? Chúng ta có thể tạo trò chơi trên Facebook bằng API không?
Để hiểu thêm bài viết mọi vấn đề về API của Facebook, bạn hãy đọc bài viết này nhé.
Chờ chút…..trước khi đi sâu vào các chi tiết cụ thể của API Facebook. Hãy nhanh tìm hiểu khái niệm của chúng ta về API là gì đã nhé.
1. Facebook API là gì?
Facebook API là một nền tảng mà Facebook cung cấp cho lập trình viên dễ dàng trong việc kết nối ứng dụng với Facebook. Nhờ có API mà những lập trình viên ( người tạo ứng dụng ) có thể lấy thông tin về người dùng, group, ảnh….trên Facebook mà họ cần.
Ngoài Facebook ra, những nền tảng API này cũng được những ông lớn như Google, Yahoo, Amazon cung cấp cho lập trình viên, với mục đích là kết nối ứng dụng
2. Định nghĩa về Facebook Graph API
Trích dẫn từ nguồn: https://viblo.asia/p/facebook-graph-api-maGK7mPMlj2
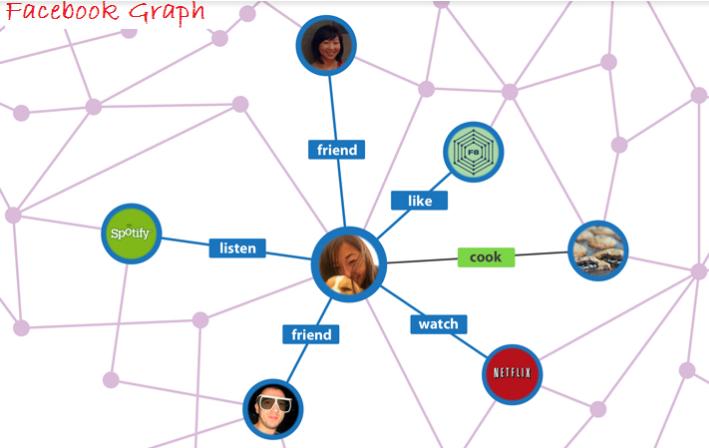
Graph ở đây chính là đồ thị. Graph sinh ra để miêu tả quan hệ giữa các thực thể. Facebook coi các mối quan giữa các thực thể như là một “Đồ thị xã hội” (Social Graph).
Facebook Graph API là cách chủ yếu để tải dữ liệu vào và lấy dữ liệu ra từ đồ thị xã hội của Facebook. Đó là một HTTP Facebook API cấp thấp mà bạn có thể sử dụng để truy vấn dữ liệu, post status, tải lên hình ảnh và một loạt các nhiệm vụ khác.

Facebook coi các mối quan giữa các thực thể như là một “Đồ thị xã hội” (Social Graph). Facebook Graph API là cách chủ yếu để tải dữ liệu vào và lấy dữ liệu ra từ đồ thị xã hội của Facebook. Đó là một HTTP API cấp thấp mà bạn có thể sử dụng để truy vấn dữ liệu, post status, tải lên hình ảnh và một loạt các nhiệm vụ khác.
3. Cấu trúc Facebook Graph API
Graph API được đặt tên theo ý tưởng “đồ thị xã hội” – đại diện cho các thông tin trên Facebook. Nó bao gồm:
- nodes (nút): là các đối tượng riêng như là người dùng, ảnh, trang cá nhân, bình luận…
- edges (cạnh): là các kết nối giữa những đối tượng riêng ở trên, ví dụ như kết nối hình ảnh và trang chứa hình ảnh đó, bình luận và bức ảnh được bình luận…
- fields (trường): dữ liệu của đối tượng riêng ở trên, ví dụ như tên, ngày sinh của người dùng, tên trang…
Vì vậy mà chúng ta sử dụng Graph API là để:
- Sử dụng nodes để lấy dữ liệu về đối tượng cụ thể.
- Sử dụng edges để lấy tập hợp các đối tượng khác được kết nối với node.
- Sử dụng fileds để chỉ định dữ liệu mà bạn muốn có trong phản hồi từ Facebook.
3.1.HTTP
Graph API dựa trên HTTP nên API này hoạt động với bất cứ ngôn ngữ nào có thư viện HTTP, chẳng hạn như cURL và urllib. Bạn cũng có thể sử dụng Graph API ngay trong trình duyệt của mình.
Ví dụ: https://graph.facebook.com/facebook/picture?redirect=false tương đương với thực hiện yêu cầu cURL sau:
curl -i -X GET \
“https://graph.facebook.com/facebook/picture?redirect=false&access_token={valid-access-token-goes-here}”
3.2. Access token (mã truy cập)
Bạn có thể nhận thấy tham số access_token trong yêu cầu ở URL trên. Hầu hết các yêu cầu của Graph API đều yêu cầu access token và cách dễ nhất để lấy access token là bắt người dùng đăng nhập Facebook từ ứng dụng của bạn.
3.3. URL lưu trữ
Hầu như tất cả các yêu cầu đều được chuyển đến URL lưu trữ graph.facebook.com. Chỉ có video tải lên sử dụng graph-video.facebook.com.
3.4. Objects ID
Mỗi node có một ID duy nhất để truy cập thông qua Graph API. Để có thông tin về node, bạn phải truy vấn trực tiếp đến ID của node đó.
GET
graph.facebook.com /{node-id}
Nếu muốn lấy dữ liệu cụ thể (fields) về một node, bạn có thể thêm tham số fields và chỉ định trường mà mình muốn có trong phản hồi trả về. Chẳng hạn bạn muốn lấy email của một đối tượng (node) thì bạn cần truy vấn như sau:
GET
graph.facebook.com /{node-id}?fields=email
Hầu hết các node đều có edges (cạnh). Nó có thể trả về tập hợp các đối tượng được kết nối với node đó. Để truy vấn một cạnh, bạn có thể sử dụng cả ID node và tên cạnh. Ví dụ bạn muốn truy vấn cạnh photos của node:
GET
graph.facebook.com/{node-id}/photos
Một số node cho phép bạn cập nhật trường bằng thao tác POST. Ví dụ nếu bạn là admin của trang Facebook, bạn có thể cập nhật trường descriptions như sau:
POST
graph.facebook.com /{node-id}?description=haha
Bạn cũng có thể xóa 1 node bằng cách thực hiện thao tác DELETE trên ID node:
DELETE
graph.facebook.com/{node-id}
4.Cách hoạt động của mã
Trích dẫn từ nguồn: https://developers.facebook.com/docs/graph-api/using-graph-api
Mã truy cập tuân theo giao thức OAuth 2.0. Với OAuth 2.0, các thực thể như: người dùng hoặc trang có thể ủy quyền mã. Thông thường, điều này được thực hiện thông qua giao diện web. Sau khi được ủy quyền, ứng dụng có thể sử dụng các mã đó để truy cập thông tin cụ thể.
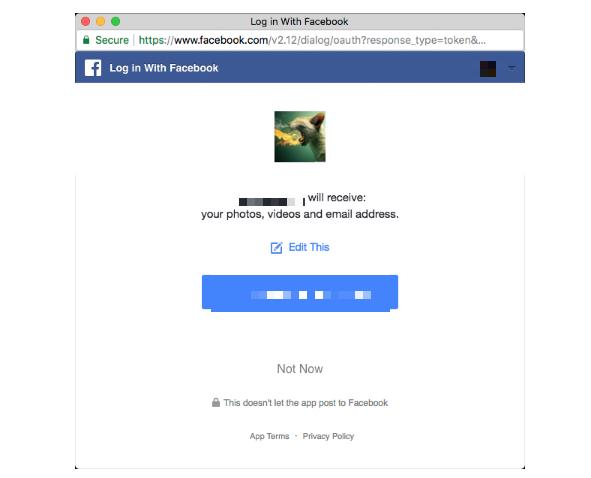
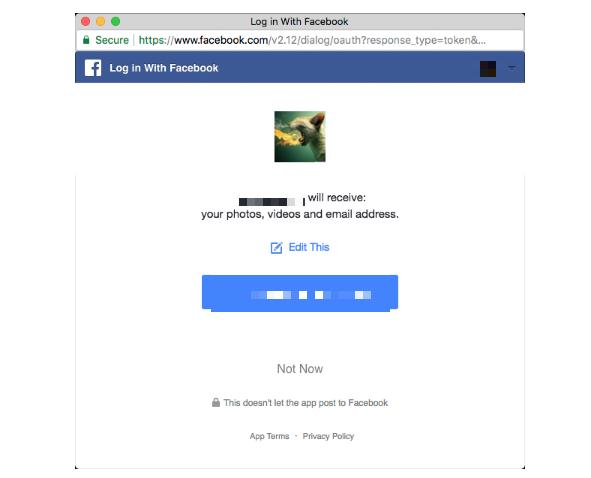
Ví dụ: ứng dụng này yêu cầu người dùng cấp quyền truy cập vào ảnh, video và địa chỉ email của người dùng:

Như bạn thấy, đây là một giao diện Facebook. người dùng vừa sử dụng giao diện này để đăng nhập vào tài khoản của họ. Qua đó, chúng tôi có thể xác thực được ndùng.
Nếu người dùng tiếp tục, chúng tôi sẽ đổi mã cũ (mã Ứng dụng) lấy mã mới (mã người dùng). Sau đó, ứng dụng có thể dùng mã người dùng mới để tạo yêu cầu API Đồ thị, nhưng chỉ có thể truy cập ảnh, video và địa chỉ email của người dùng cụ thể đó.
Đây là một thuộc tính quan trọng của mã truy cập. ID người dùng và ứng dụng đều được mã hóa trong chính mã đó (trong số những mã khác) và chúng tôi sử dụng những ID đó để theo dõi dữ liệu nào mà người dùng cho phép ứng dụng truy cập
5. Ai cần API Facebook nhất
API Facebook không chỉ giúp kết nối ứng dụng Facebook với người dùng, mà nó còn giúp content website tự động đăng bài lên các mạng xã hội một cách nhanh chóng, tiện lợi mà không mất quá nhiều thời gian.
Dưới đây chúng tôi hướng dẫn các bạn lấy API Facebook thông qua Plugin Social Auto Poster mà không cần quá nhiều thời gian. Không cần can thiệp đến mã Javacrips..hoặc những thao tác khó khăn khác.
=>> Như vậy những đối tượng như quản trị website, content marketing, hoặc content web đều rất cần đến API Facebook này.
Nếu các bạn không muốn sử dụng Plugin để lấy, vậy các bạn có thể đọc bài này nhé. https://towardsdatascience.com/how-to-use-facebook-graph-api-and-extract-data-using-python-1839e19d6999
6. Cách lấy API Facebook bằng Plugin Social Auto Poster
Để tạo Ứng dụng Facebook, hãy truy cập: https://developers.facebook.com/
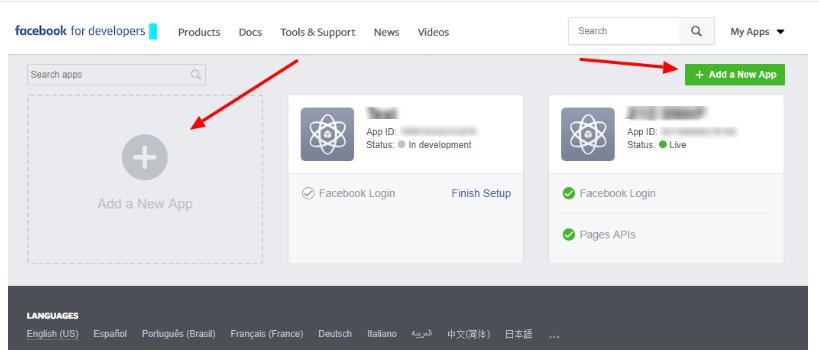
Bước 1:
Nhấp vào liên kết “Tạo ứng dụng mới / Thêm ứng dụng mới”.

Lưu ý: Bạn cần sử dụng Tài khoản Facebook cá nhân để tạo Ứng dụng. Tài khoản doanh nghiệp sẽ không hoạt động. Tài khoản cá nhân của bạn cần phải là tài khoản Facebook đã được xác minh.
Nếu tài khoản của bạn chưa được xác minh, bạn sẽ nhận được tin nhắn văn bản từ Facebook để xác minh tài khoản của mình. Vì vậy, hãy đảm bảo rằng bạn đã đặt số điện thoại di động trong tài khoản của mình, nếu không, bạn sẽ không thể tạo Ứng dụng.
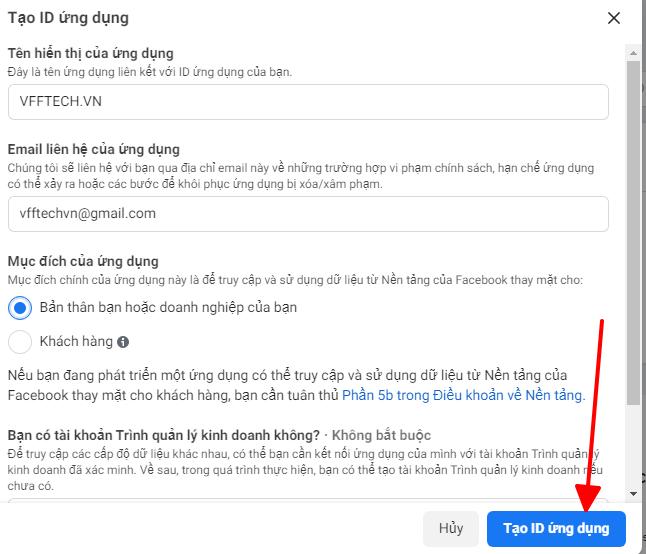
Bước 2:
Nhập Tên hiển thị ứng dụng và email liên hệ và nhấp vào “Tạo ID ứng dụng”.

Sau khi bạn nhấp “Tạo ID Ứng Dụng”, ngay lập tức bạn sẽ chuyển đến Dasboard như sau:
Bước 3:
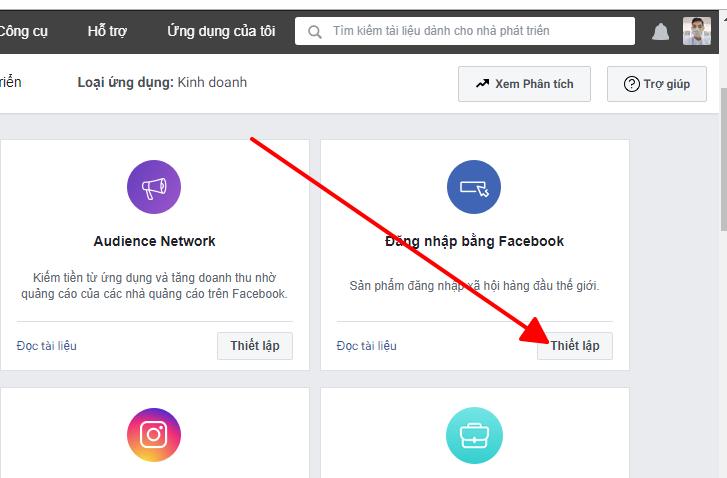
Bây giờ nó sẽ chuyển hướng đến trang “Thêm sản phẩm” và trong trang này, hãy nhấp vào nút “Thiết lập” trong “Đăng nhập Facebook”.

Bước 4:
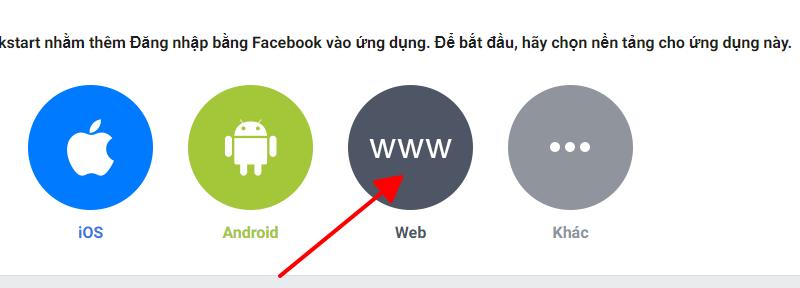
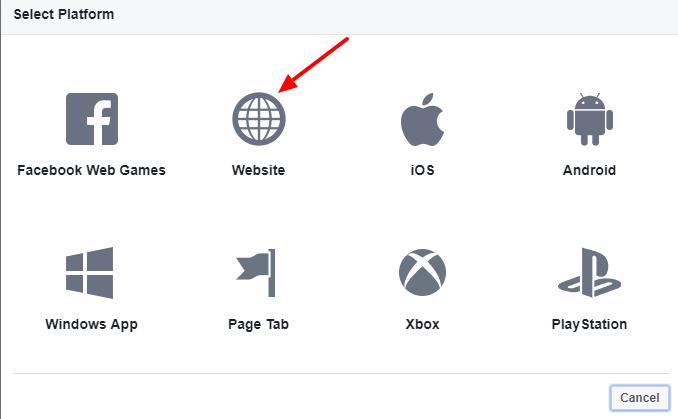
Nhấp vào nút “Web”.
Ngay lúc này bạn nhấn “thiết lập” -> Lúc này bạn sẽ được chuyến đến chọn nền tảng cho ứng dụng. Có 4 nền tảng đó là: iOS, Android, Web…

Bước 5:
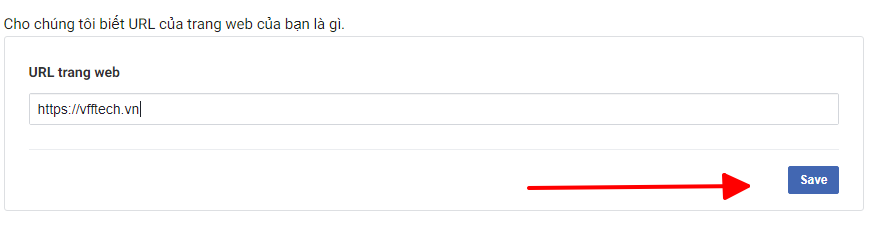
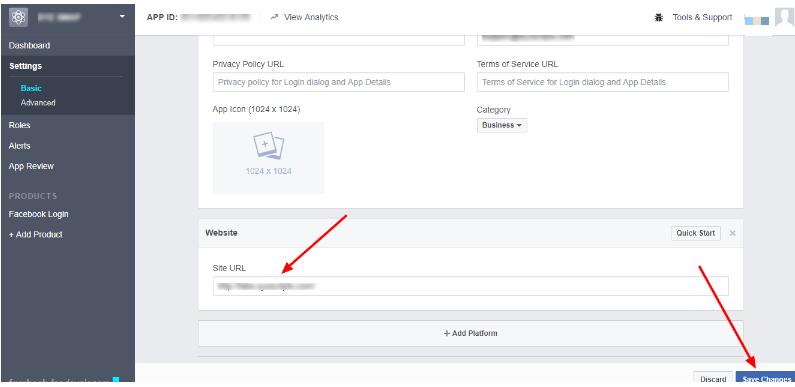
Trong phần “URL trang web”, hãy thêm url trang web của bạn và lưu nó.

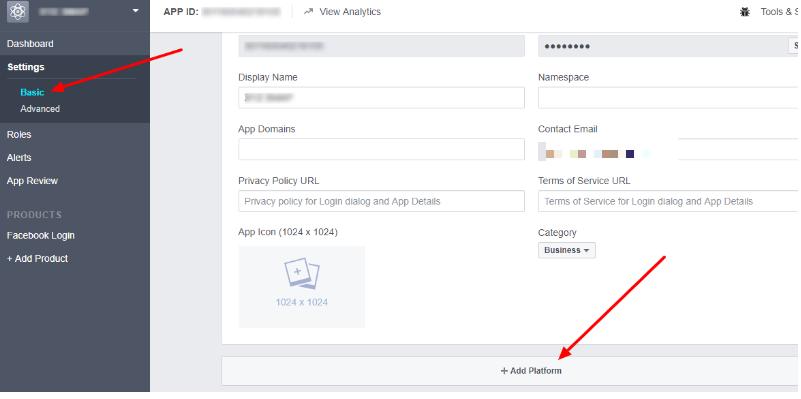
Lưu ý: Nếu trang “Quickstart” và bạn không thể nhập url tên miền, vui lòng chuyển đến phần “Cài đặt -> Based”, ngay bên dưới Trang tổng quan và sau đó nhấp vào “Thêm nền tảng” như hình bên dưới. Sau đó chọn “trang web” như dưới đây.

Tiếp theo bạn chọn nền tảng “Website” như bên dưới

Trong trang này, bạn có thể thêm url của trang web và lưu nó.

Bước 6:
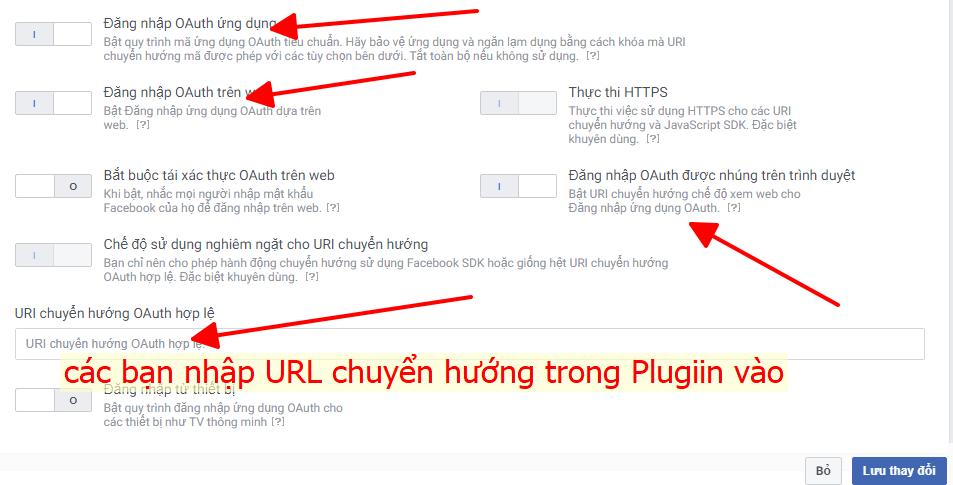
Các bạn truy cập “Đăng nhập Facebook” -> Setting

Bước 7:
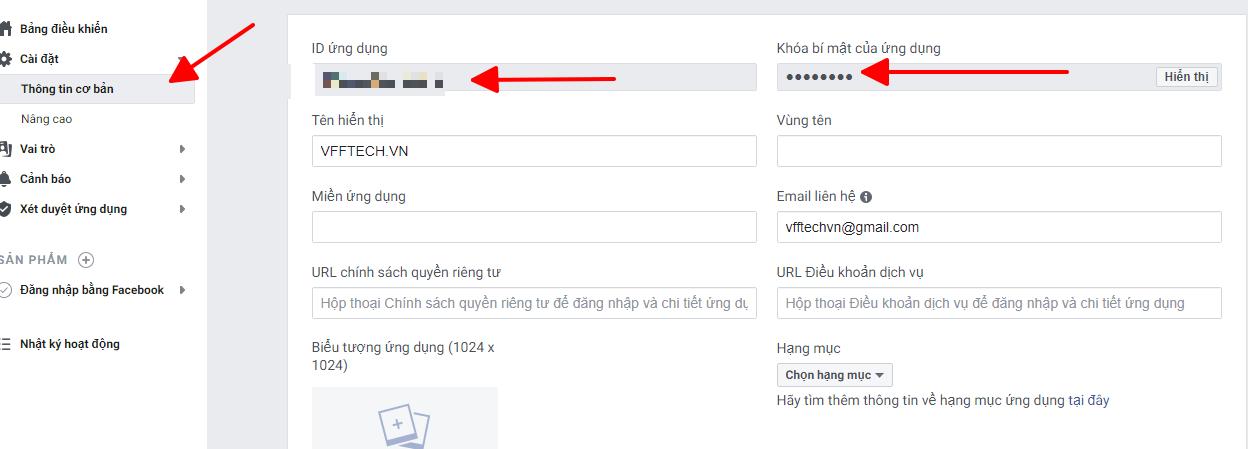
Ứng dụng đã sẵn sàng ngay bây giờ. Nhấp vào liên kết “Trang tổng quan hoặc Thông tin cơ bản” trong menu để xem id ứng dụng và bí mật.

Như vậy ID ứng dụng và Bí mật ứng dụng hiện đã sẵn sàng. Nhấp vào nút “Hiển thị” để xem Bí mật của ứng dụng. (Bí mật của ứng dụng là bằng chữ và số và KHÔNG sử dụng ******* làm Bí mật ứng dụng.)
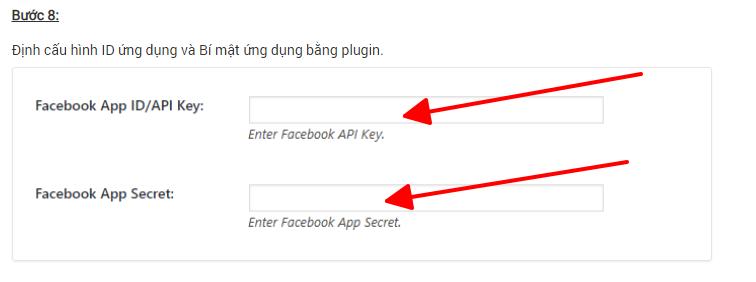
Bước 8:
Định cấu hình ID ứng dụng và Bí mật ứng dụng bằng plugin.


Như vậy bạn chỉ cần lấy ID ứng dụng và Bí mật ứng dụng dán vào 2 mục này là bạn có thể kết nối facebook với ứng dụng của mình. ( trong trường hợp này là kết nối Facebook với Website )
7. Vì sao phải lấy API Facebook
Khi nhìn vào hình ảnh dưới đây các bạn nghĩ đến điều gì nhỉ? Đó chính là đăng nhập một ứng dụng hoặc 1 trang web nào đó thông qua API Facebook phải không nào?
Nếu bạn là một nhà phát triển ứng dụng, bạn không tạo ra thể kết nối ứng dụng của mình với tài khoản người dùng, vậy điều gì sẽ xảy ra nhỉ? Tất nhiên là người dùng sẽ không sử dụng App của bạn nữa phải không nào.
Đi kèm với đó là những hệ lụy thì như: mất khách, mất uy tín…hay thậm chí xa hơn đó là đóng cửa doanh nghiệp.

8.Kết
Như vậy bài viết này chúng tôi đã định nghĩa về API Facebook, cấu trúc API của Facebook….Và quan trọng hơn cả là cách lấy API Facebook từ Plugin nhanh, hiệu quả và chính xác.
Có API Facebook rồi, các bạn dễ dàng đăng bài viết một cách tự động lên Facebook, Twitter, Linkedin, Tumblr…
Cảm ơn các bạn đã đọc bài viết này, rất mong nhận được góp ý từ các bạn. Chúc các bạn thành công, nếu có gì thắc mắc hãy để lại bình luận bên dưới nhé.
Cảm ơn
https://levelup.gitconnected.com/get-acquainted-with-facebook-login-and-the-graph-api-d1e951e0a1da
https://www.techopedia.com/definition/28984/facebook-graph-api
đã cho phép chúng tôi tham khảo để hoàn thành bài viết này.

